This post was written by Pranay Kamat, Product Manager at Loggly Inc.
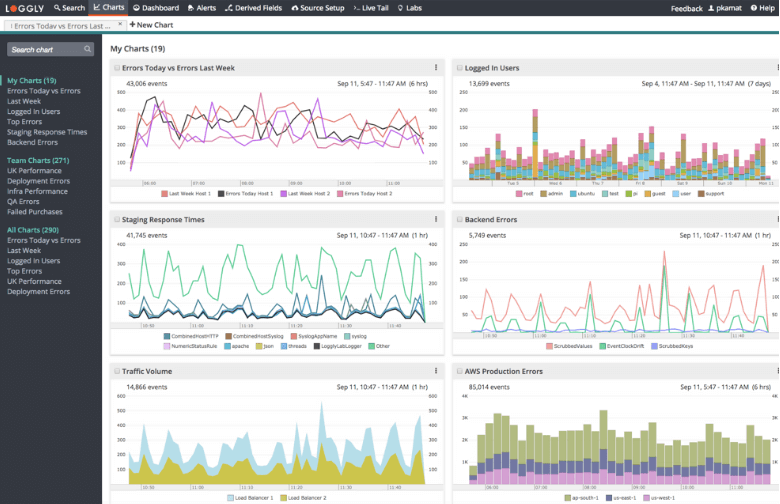
Just over a month ago, the team at Loggly successfully launched the latest version of our product, Loggly 3.0. This product launch was the biggest upgrade to our product in two years, including a significant redesign of our charts and dashboards feature set. Our CEO, Charlie Oppenheimer summed it up nicely: “We ambitiously envisioned a wholly new Loggly and have brought it to fruition.”

A few interesting stats from the project:
- Project length: 18 months.
- Competitive research studies: 4
- Customer interviews: 50+
- Invision mockups: 500+
- Jira tickets: Almost 1,000
- Initial demos: 20+
- Beta customers: 200
- Surveys: 3. We used the Kano model to identify and prioritize requirements that would deliver the highest customer satisfaction. We found it extremely useful while prioritizing among hundreds of requirements.
- Webinars: 10. We did weekly webinars to demonstrate the new capabilities, focusing on the most popular workflows.
- Customer emails: 70,000+. Developers are busy. It took us more than one email to get their attention. Make sure your users are totally prepared to start using the new product features.
I still remember the day that I kickstarted this project with Zoey Setiawan, our user experience guru and Anthony Nguyen, our customer success ninja. It was an ambitious exercise: essentially, rethinking our whole product. In 18 months, we have learned a lot of things—about our users, about building a product, about shipping a product, and most importantly, about communicating with our users. Every product team has a unique experience, but I think some of these are broadly applicable to all.
We put together a list of 10 things that we have learned. We really learned more, but “10 things” has a nice ring to it. So here’s our list!
1. Show, don’t tell.
A picture is really worth a thousand words! Our UX guru mocked up every major interaction and workflow we could think of. That helped us immensely while we showed the mockups to our users and asked for early feedback. It was fascinating to see and hear users react to the mockups. Having these mockups so early in the game allowed us to prune unwanted interactions and identify potential pitfalls. They also helped us with #2.
2. Less is better.
Seriously. Any product manager will confess that prioritizing features is not easy. It is hard. In fact, it is really hard. As we got deeper and deeper into the project, we realized one thing: It became easier for us to design and sketch out our ideas when we chose to break it down to the bare minimum. Cutting down scope empowered us to focus on quality.
3. Focus on the details.
Anthony shared key insights with Zoey and me on how our highest-paying customers used the previous version of our product. What were their pain points? What were those little details that, on their own, did not mean much, but as a sum caused a lot of user frustration? These insights complimented what we saw in Pendo. We heavily used Pendo to track user behavior inside our product. Knowing when and where users were clicking allowed us to focus. Where do we place the buttons? What colors must we choose? Keep an eye on the big picture, but focus on the details.
4. Write everything down.
Things moved easy and fast with Engineering when everything was written down in detail. Product requirements, design notes, callouts, and meeting minutes. When that did not happen, we ended up having long meetings. And I mean really long meetings. There is another plus to this, of course. As a product manager, it really makes you state your assumptions and question them. Add as much detail as you can. Include any customer research and build a rock-solid case. Engineers are curious beings. They love a challenge. They love to challenge. So do your homework.
5. Assume things will go wrong:
The best of plans can come crashing down. And in our case, they really did. Several aspects of the alpha version were very different from what Zoey and I originally envisioned. We had to figure out what changes were needed on the fly. For example, users did not like the colors, so we updated the color themes. We had to come up with new design patterns for issues we did not foresee, such as long names and legend items, chart clutter, and boundary conditions.
6. Don’t assume people will get it.
When we rolled out the beta, we felt confident that most people would find our new interface easy to use and every action would be easily discovered. When you breathe and sleep the product, it is easy to miss things that a new eye may spot. For example, during early beta testing, we realized people could not figure out how to edit a dashboard, how to resize a chart, or even change permissions on a chart. Actions labels were not clear to international users. Bottom line: Don’t assume users will find things or figure it out.
7. Observe, don’t ask.
Once we set up feedback sessions, we found that people love sharing feedback. During the beta, we uncovered several issues and got lots of feedback. Every customer spoke as if they were designing the product themselves. They use your product daily, so they want you to succeed, because that makes them successful too. Positive feedback was encouraging. Critical feedback helped us improve the fit and finish of the product. When we asked what they liked or didn’t like, we got responses that were vague. But when we just let them play with the product, we identified real issues such as links being hard to recognize. That’s how we realized that it is best to observe how people interacted with our product instead of asking them what they liked or didn’t like.
8. Manage expectations.
Getting feedback is easy. Acting on it is harder. Managing expectations is the hardest. Every user shared some feedback on issues that affected them the most. But during beta, we had to prioritize some issues over others. Our North Star: How many people are affected and is there a workaround? In some cases, when we went back to the early adopters for more feedback, we were turned away because we didn’t act on their feedback.
9. Repetition is king.
Change makes people nervous. Best way to address it is by being transparent and giving a timely heads-up, especially when you know users are using the product for critical business operations. But people have a short attention span! Our Marketing team did an amazing job highlighting what’s new to all our customers. We used both emails as well as Pendo to communicate about the product launch. We were nervous that so many emails may annoy people. We did hear some complaints, but very few compared to the benefits of keeping everyone in the know.
10. Sh*t happens, so deal with it.
We made scope cuts, which affected some users. The blowback was swift. Naturally, we first rationalized our decisions. We realized this didn’t work, so we switched gears and offered a mea culpa. We put in place a plan to address the missing features and inform each customer about it. Key takeaway here: Don’t defend the wrong decision. It happens. Admit it quickly and just fix it!
Loggly is a cloud-based log analysis and monitoring solution, used by developers and DevOps teams around the world. More than 10,000 customers, including one-third of the Fortune 500, rely on Loggly to monitor their mission-critical systems.