Paula looked up from her inbox; the latest status from the dev team was different from what she’d just heard in standup this morning. “What’s going on around here?” She got up from her desk to find Elise, the scrum master, and Uri, the UX lead, to sort things out.
When she took the PM position on this project, it looked like a great opportunity to move some key features forward. She’d done her due diligence: none of the competition had any of the functionality, the technology was available, and the projections for sales made a great business case. And then, it seemed, nothing but barriers started showing up.
First, Uri asked a ton of questions about the underlying problem. She got that he was just trying to do his job, but it always felt like UX was a blocker – either taking six weeks to do the simplest things or stopping forward progress with low-priority concerns.
The problems with engineering were equally frustrating. Even though she had included Elise in defining the epics, Elise still brought up all sorts of concerns when Paula pivoted to writing stories. This was familiar territory, but it took a lot of time and seemed so unnecessary.
But then a status update like this one was enough to make her question why she took the project in the first place. Couldn’t we just get the thing done so we could make some money? Paula often felt like she was the only one who cared about (or was on the hook for) making revenue goals.
If you are a product manager, you may recognize that vignette, or one like it. Our job is to move the business forward from idea to go-to-market. We’re on the hook for ROIs and clear benefits to the business. We’re constantly negotiating for engineering time and we rarely have the data we need to make clear cut decisions. Such is the definition of the job.
Our responsibilities as PMs are hard enough; shouldn’t our partners (UX and engineering) be working with us instead of making it harder for us to achieve our desired outcomes?
A Foundation in Frameworks
As a UX leader, I have been on the other side of that scenario for much of my career. Most recently, as a senior manager, I was asked by my PM partner to provide a “UX playbook,” a document that would enable product to work more fluidly with UX. During the construction of the playbook, my team had a breakthrough: could the problems product, engineering, and UX have when collaborating with one another stem from the differences in the frameworks that underlay each discipline?
In brief, what product needs to accomplish isn’t framed the same way that engineering and UX frame their tasks and responsibilities. As a result, the disciplines work at cross-purposes. We need a way of describing our joint working relationship that accounts for each discipline’s framework.
In this article, I lay out the various frameworks used by each discipline, then propose a unified framework that I’ll refer to as the UX game board.
The Product Manager’s Framework: The PMF
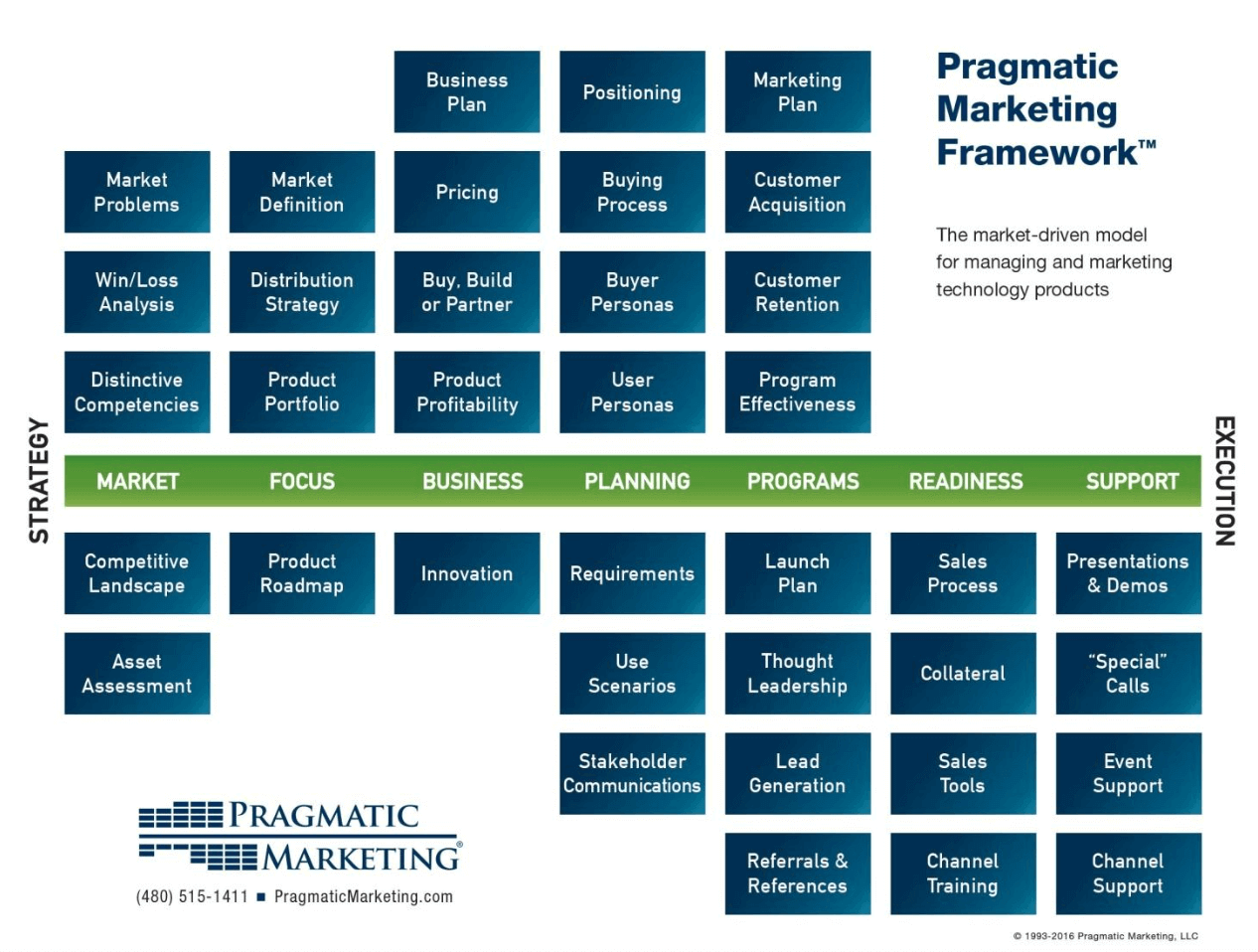
One of the most familiar frameworks for describing the product management process comes out of the Pragmatic Institute. If you’ve been in the discipline for more than a few months, you’ve probably run across their diagram, which for convenience I’ll refer to as the PMF.
The PMF is an excellent illustration of the huge amount of work and the sheer number of tasks product is expected to address as it moves a product idea from strategy to delivery.
The Engineer’s Framework: The SDLC
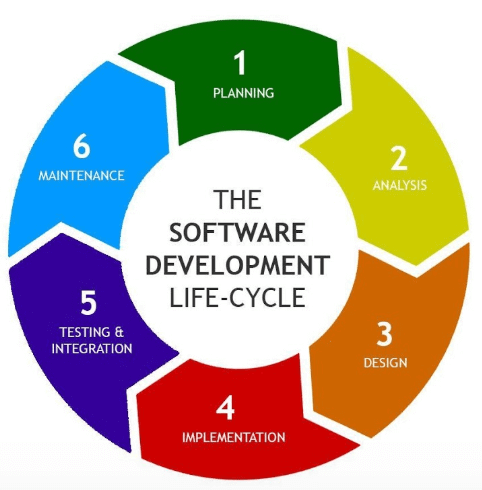
Elise, the engineer from our introductory story, uses a linear framework to inform her work.
Whether rendered in a line or a circle (or sometimes as a “lazy eight”), the Software Development Lifecycle (SDLC) begins with planning, then proceeds through a series of stages that improve understanding of the solution until the solution is put into production and ready to be maintained.
Agile approaches the SDLC through an iterative process of refinement. Rather than “planning” a complete release, agilists break the proposed deliverable into the smallest increments that add business value. Still, agile views the SDLC as a linear process with lots of iterations.
Elise is driven to deliver the greatest value early. From her perspective, she’s trying to help Paula go to market as soon as possible. But for Paula, neither Elise’s framework nor the PMF helps her manage the process of building a product. Take another look at the PMF; except for “Requirements,” it’s completely silent about the building phases of a product.
The UX Lead’s Framework: Design Thinking
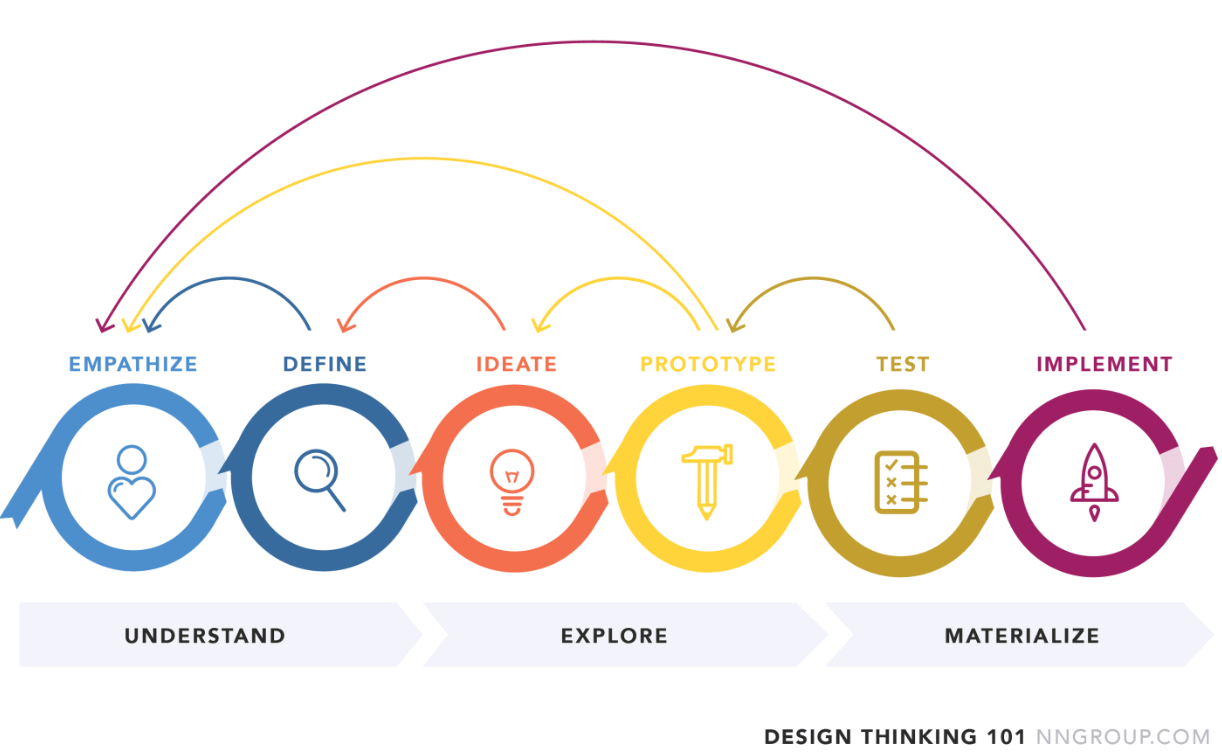
Things don’t get any easier for Paula when we look at the process through Uri’s eyes. Uri drives his work using one of several design thinking frameworks.

With the exception of the gray bands at the bottom of the figure that at least look like a linear flow, almost none of the words or imagery are the same as either of the two other disciplines’ frameworks. And look at all of the loops! And the retrograde arrows!

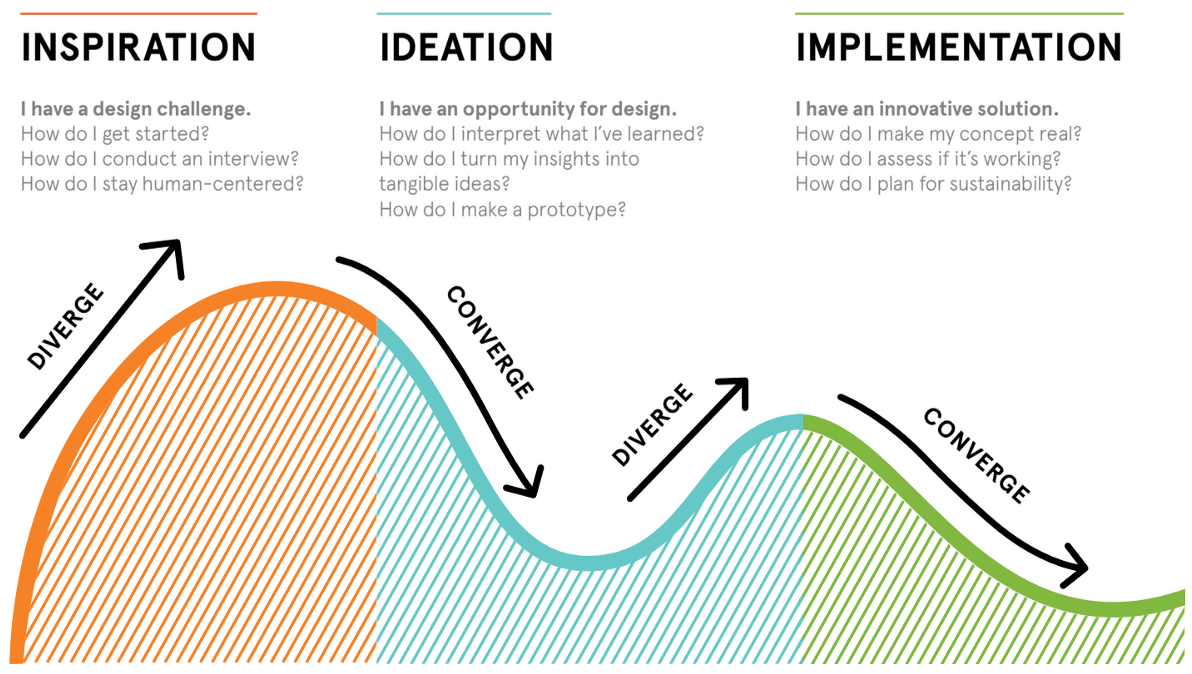
With the exception of implementation, absolutely nothing about this diagram looks like Pragmatic Institute’s framework or the SDLC diagram. Words like insights, interpret, and concept (not to mention the diverge/converge binaries) are novel to this view.

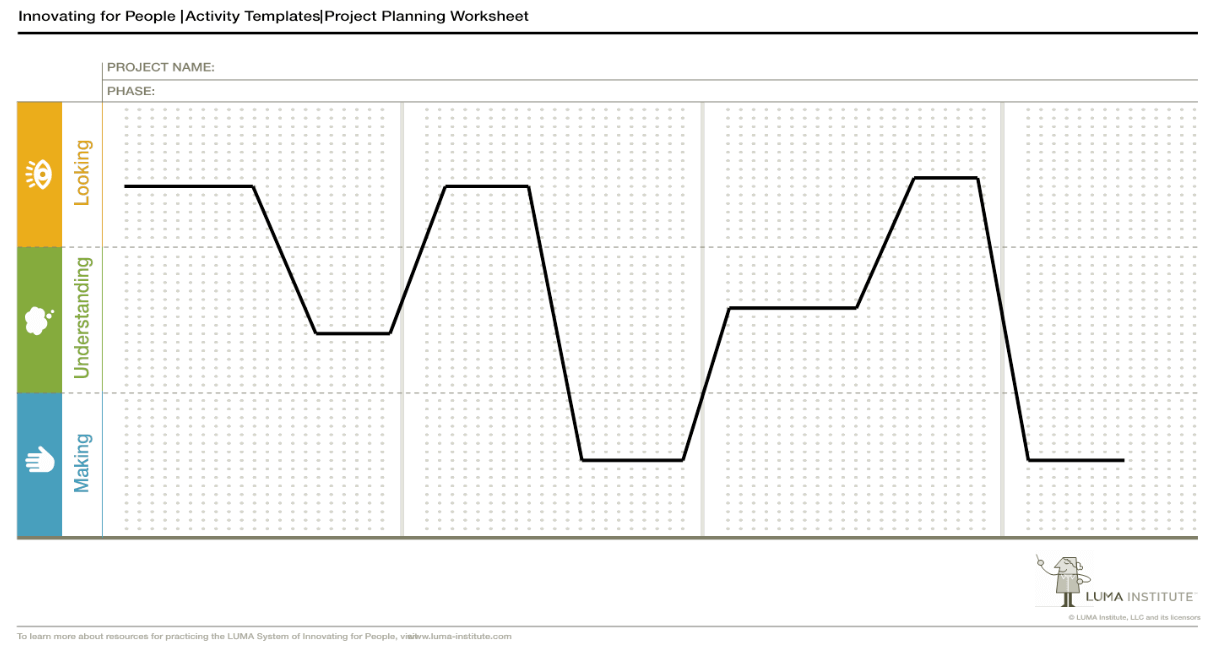
Although the graph suggests something akin to the rollercoaster image from IDEO, it is not related at all. Instead, LUMA simplifies design thinking into three types of work: Looking, Understanding, and Making. In this cardiogram model, the project activities will shift from looking to understanding to making as the needs require. Here again, with the exception of time moving from left to right, nothing about this framework has a parallel in the PM or engineering worlds.

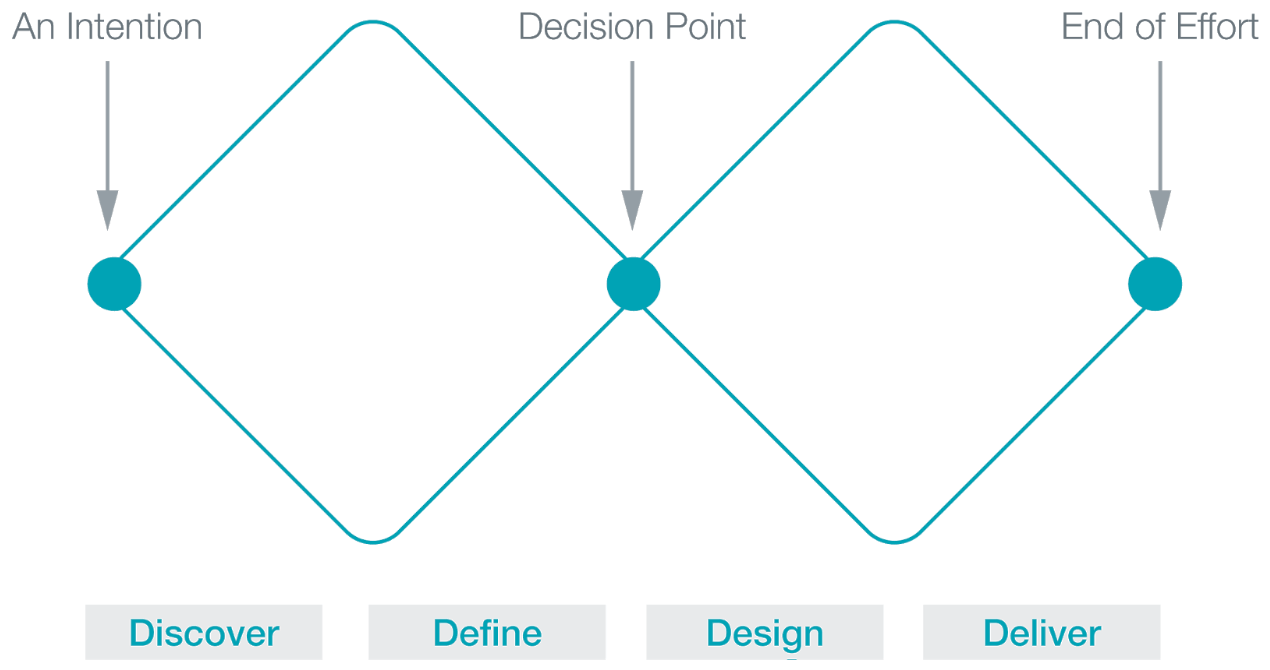
Way back in 2005, the UK Design Council described design thinking with this now ubiquitous model. Whether you use the original labels for the diagram (discover, define, develop, deliver) or the ones on the figure, you can at least see some relationship to the SDLC stages. This diagram emphasizes the divergent/convergent principles of design thinking. In brief, designers are supposed to think laterally and then prune, over and over again. It’s what drives us.

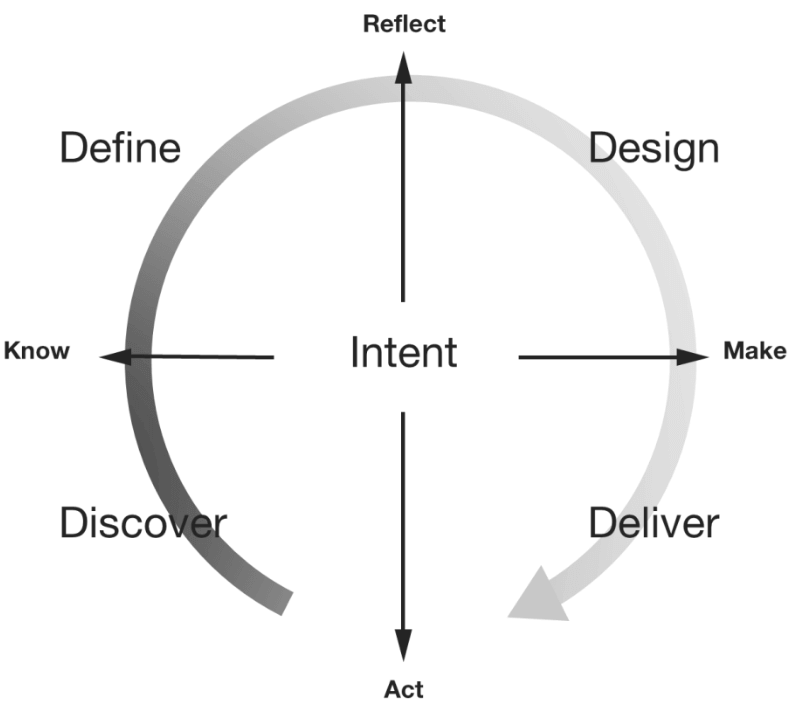
In this version of design thinking, originally published by Charles Owen also in 2005 (and later adapted by Vijay Kumar and Steve Sato), we see how discover is an act of knowing, to define is to know through reflection, design is to reflect by making, and deliver is the act of making. With the exception of its cyclical form, this diagram is once again unrelated to the other disciplines’.
Regardless of how we render the work, each discipline is driven by and measured by very different processes. Each discipline uses their frameworks in ways both subtle and explicit to train its members and instill in them the values it holds dear. All of those diagrams illustrate the underlying drivers each discipline values.
Combining Three Disciplines Into a Single Framework
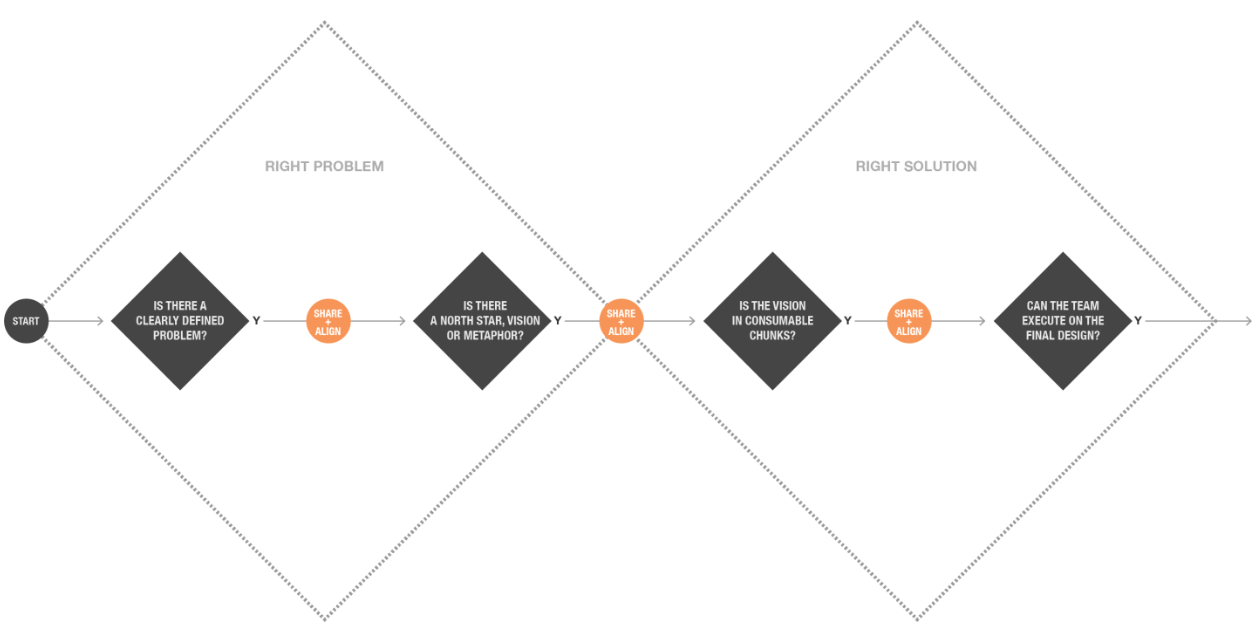
I have spent several years working to foster collaboration among UX, engineering and product. So, when I was asked to develop a UX playbook I took the opportunity seriously. My UX team tackled the problem of crafting a diagram in terms of all three disciplines: Pragmatic Institute’s PMF mosaic, the agile SDLC and design thinking. The diagram they came up with offers an elegant resolution to the puzzle.
The diagram flows from left to right, honoring the PMF and SDLC diagrams. It incorporates the double diamonds to account for strategic work (right problem) and execution work (right solution). The novelty of the diagram begins with the inner black decision diamonds. The figure shows what the path through the framework would be if all of the answers to the questions were “yes.”
The UX Mega-Play
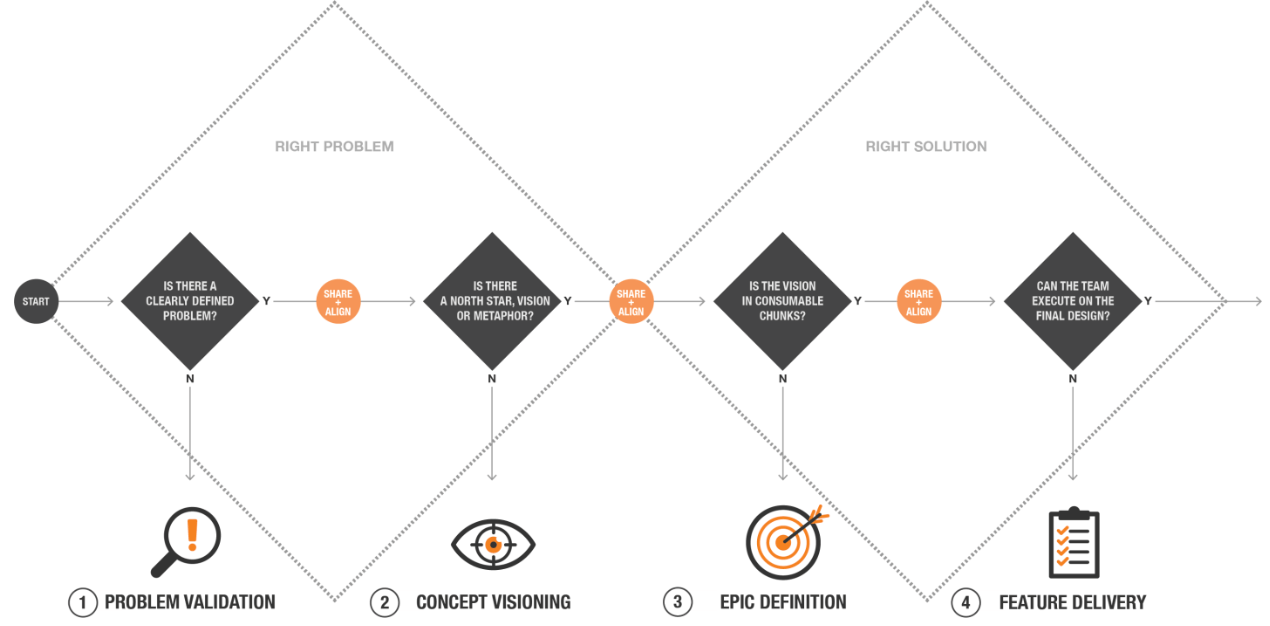
But the interesting part is what happens when the answers are “no.” This is the second innovation the team came up with. If the answer is no, we drop out of the main flow and enter one of four Mega-plays.
A UX Mega-play is a miniature design thinking cycle focused on addressing the gap identified in the main flow. Two things are important to underscore: we drop out of the main flow because we’re stopped by our inability to answer “yes” to one of the key questions. And when we enter a Mega-play, we enter a separate design-thinking process.
Some Closing Considerations
The beauty of this approach is that all disciplines are on the hook to get to ‘Yes.’ When they can’t, the game board provides a simple escape: use the associated Mega-play to resolve the question. Now, when Paula has a specific feature she wants delivered, she knows she’ll need to frame it in terms of a problem statement and show how it is situated within a vision and epic. She should expect push-back from her cohort when she fails to get alignment along the way.
This is a good thing. Paula, though no doubt competent, with her finger on the pulse of her customers’ needs, knows she doesn’t have all of the information. Fundamentally, she doesn’t want her proposals to fail. She wants the company to succeed. If she skips steps in the belief that she’ll get to market faster, she may discover that the problem she chose to solve is radically different from the one her customers actually needed. Or, the solution she came up with may be substantially more expensive to engineer or less usable than if she’d used her UX and engineering partners’ expertise and help.
I am excited about the game board my team developed. Through four simple questions (to ask, not so simple to answer many times), the game assigns accountability to product management, while simultaneously offering a path for partnership with UX and engineering.
In this article, I’ve described a framework that enables product development stakeholders to work together. It relies on two scales of design thinking: a macro-scale (that I refer to as the UX game board) and a mega-scale, which I refer to as the UX Mega-plays. In the next article, I dive into the details of the UX Mega-plays to provide more context about what UX actually does to help the team get to “yes.”