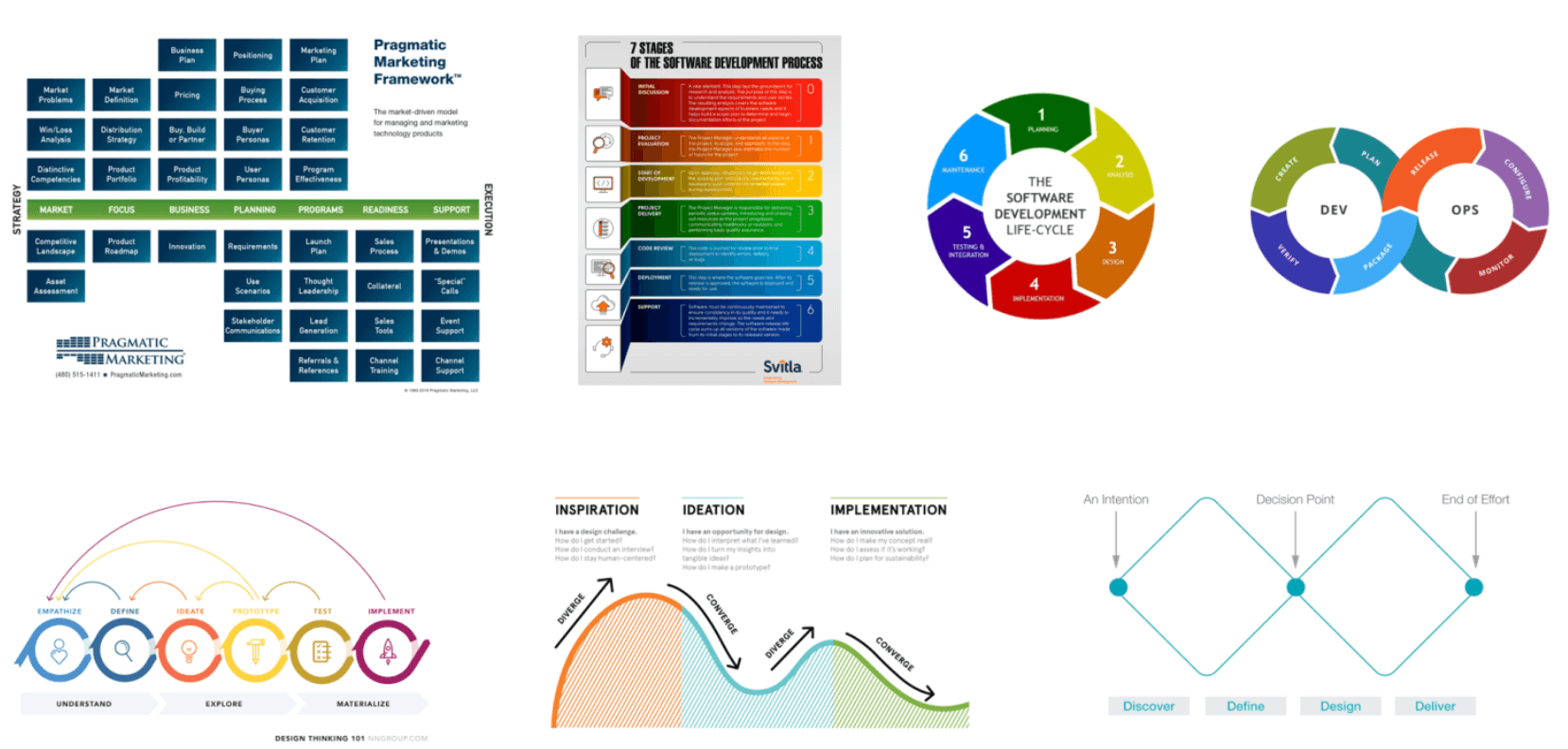
In the first article of this series, I focused on the challenges product, UX, and engineering have when trying to collaborate. My hypothesis about why this is such a struggle centered on the frameworks used by each discipline. In the case of product, a popular framework is Pragmatic Institute’s Pragmatic Marketing Framework (PMF). In the case of engineering, it is the Software Development Lifecycle (SDLC). And in the case of UX, it is one or more of several different Design Thinking (DT) frameworks.

No matter how much we want to collaborate, we run into trouble because the frameworks we use (to do our work, to measure our progress, and to measure our success) are fundamentally at odds with one another.
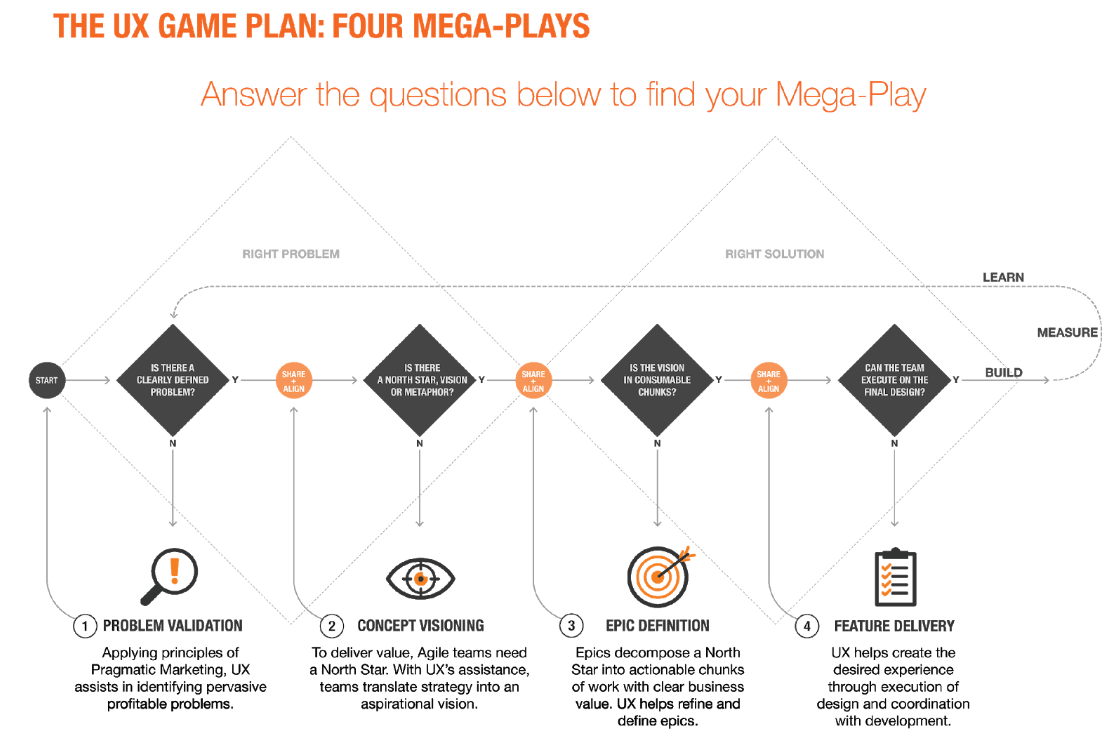
During the summer of 2019, my team at The Home Depot Quote Center, tasked with creating a UX playbook, crafted a game board that integrated the UK Design Council Double Diamond Diagram with the PMF and SDLC.
This approach incorporated two innovations:
- The main flow through the double-diamond is a series of questions the team must answer and agree on. If they agree the answer is “Yes,” they can proceed. This happy path through the game is essentially equivalent to the PMF and the SDLC.
- But if the answer is “No,” then the team drops out of the main path into the respective Mega-play—a separate design thinking process specifically designed to address the question.
Using the UX playbook and Mega-plays
We intended the UX playbook to serve several different audiences: leadership, technical support, sales, marketing, and of course, product and engineering. The closer a discipline is to UX, the more useful they will likely find it. However, the frontispiece/game board is applicable and relevant to all audiences. For product folks, the playbook describes each of the Mega-plays, along with an example of how a Mega-play decomposes into a set of micro-plays. In this article, I highlight each of the four Mega-plays and decompose one into its constituent micro-plays.
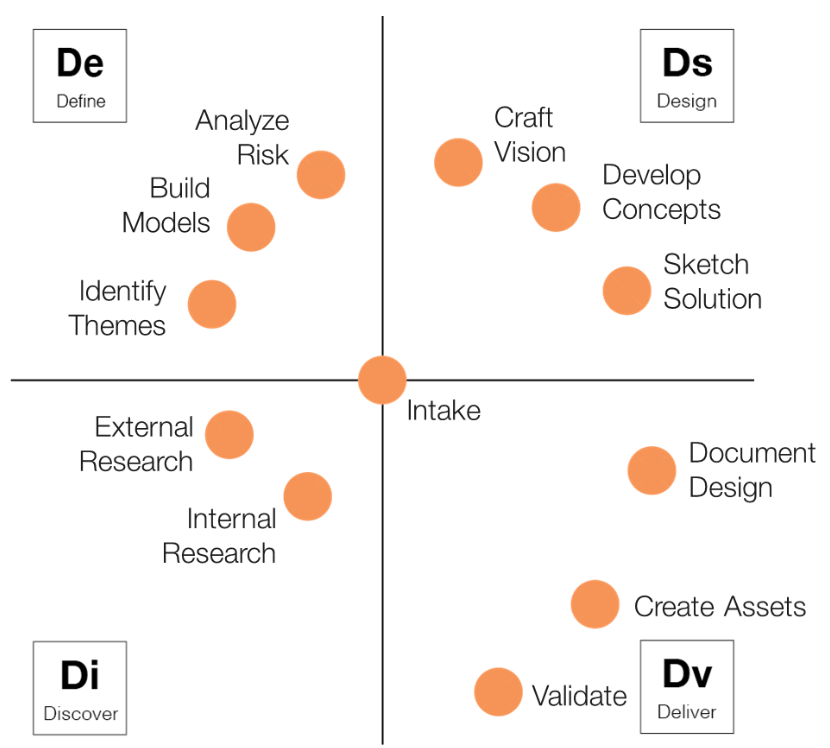
But before I introduce the Mega-plays, I need to introduce the DT model we use. We fondly call it the Nautilus Diagram.
We rely on the Owen/Kumar/Sato four-square model of the DT framework (introduced in the first article in this series). In each quadrant, we identify the experience process steps, each of which contains one or more micro-plays. For example, in Internal Research, we identified about twelve different micro-plays we might use.
The generic version shown above displays all of the process steps, each the same size. However, for each of the Mega-plays, a process step may be missing, enlarged, or diminished (depending on its relevance).
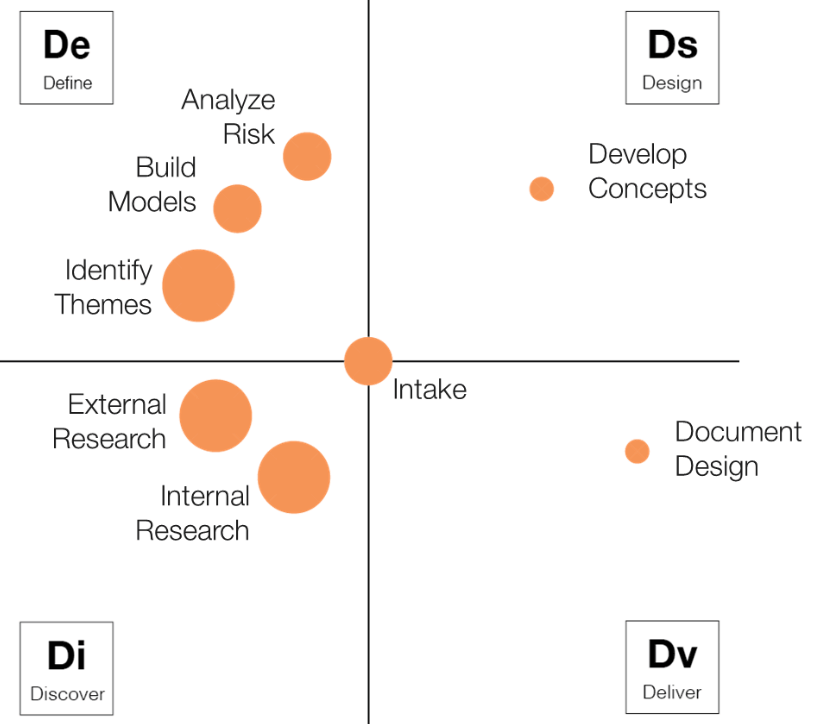
The problem validation Mega-play
Problem Validation (PV) addresses the key requirement of Pragmatic Marketing: define pervasive, profitable problems for the business to solve. Because we drop into the PV Mega-play when the team hasn’t articulated or validated a problem, most of the effort will be in the Discover and Define quadrants. What do users (or customers or internal agents) really need? Would a solution to that problem align with the core of our business? Do we have the technology (or could we build/buy the technology) to solve that problem and still be profitable?
Because this Mega-play occurs in the left side of the left diamond of the game board (the divergent portion), the time required to move through it is highly variable. For some problems, like determining whether a persona needs a specific feature, it might take only a week or two. Others, such as determining if a persona is willing to perform a complete workflow on their phone, could take months.
The benefits of the PV Mega-play far outweigh the costs. According to some studies, for every dollar spent in PV, the organization saves as much as $100 downstream.
The concept visioning Mega-play
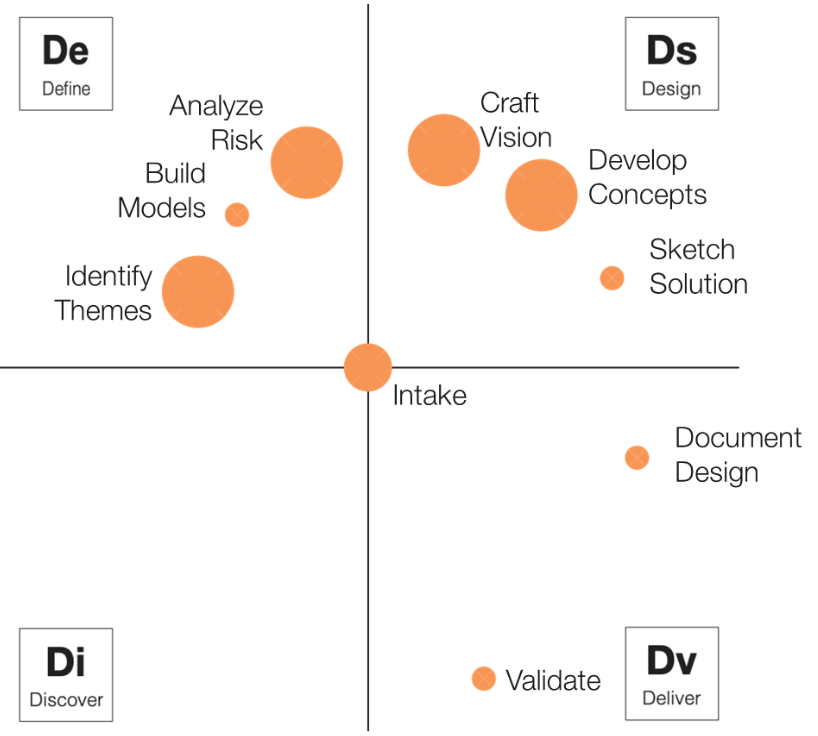
Concept Visioning translates business strategy into effective product designs. It’s in this Mega-play that North Stars are born.
As the diagram suggests, Concept Visioning spans Define and Design. In Define, teams capture cross-discipline perspectives to align on themes and analyze results from Problem Validation. Here, too, teams identify and evaluate the risks of going one direction or another.
The North Star or Vision is created in the Design quadrant, where teams explore divergent possible concepts. By Visioning, I don’t mean writing a vision statement (although that may be a deliverable), but rather crafting visual artifacts that communicate the aspirations of the business and its customers.
This Mega-play occurs in the right side of the left diamond of the game board (a convergent section), so it is easier to predict the time required to move through it than PV. In general, this Mega-play takes a day or two, but for truly large initiatives, it may take as long as a couple of weeks.
Of the four Mega-plays, Concept Visioning is the most challenging, and the most fun! In most cases, UX team members will facilitate one or more workshops with as many and varied attendees as possible. This Mega-play is fundamental to downstream success. Agile teams require a North Star, and by bringing in a diverse set of stakeholders, product gets buy-in early in the process, an investment that pays dividends down the road.
The epic definition Mega-play
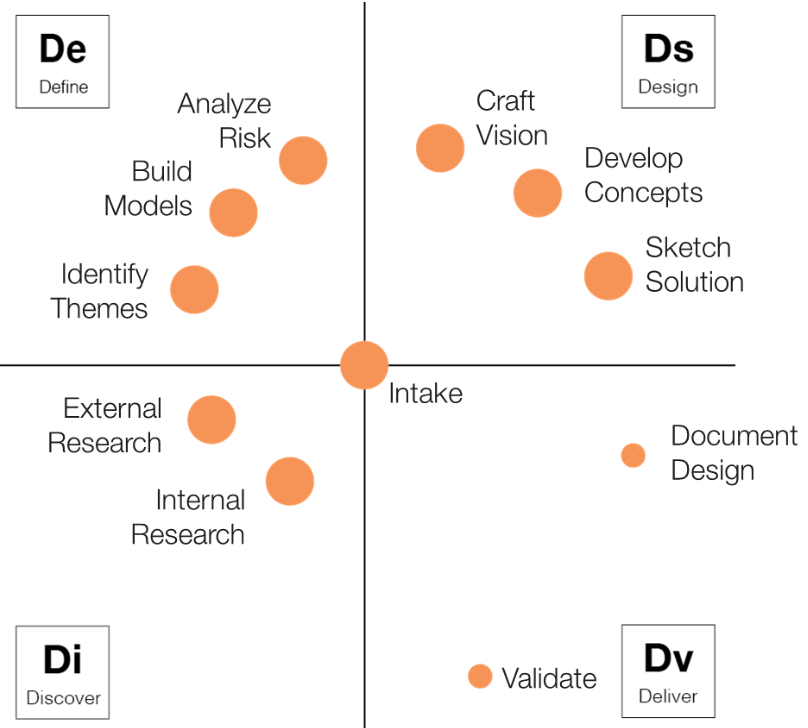
Epics decompose a product vision into actionable chunks with clear business value. In Epic Definition, teams work through all quadrants in the design thinking model, because epics likely require answers to detailed questions that weren’t addressed in prior Mega-plays. What this means, practically and operationally, is that UX will likely go back to the field, review concepts and risk analyses, and may even adjust the vision. Still, as the size of the process steps suggests, the level of effort to do any of these activities is far lower than in PV or CV.
This Mega-play occurs in the left side of the right diamond of the game board (a divergent section). As with PV, the time required to complete ED is unpredictable. For small epics, it may take only a day or two; for large epics, as much as a month.
Avoiding or minimizing this Mega-play carries moderate risk because product teams must answer the questions this Mega-play asks. Without completing Epic Definition, teams risk re-factoring during Feature Delivery (the final Mega-play) should they discover flaws in their initial hypotheses. Such re-factoring is often far more expensive than doing the work in this Mega-play.
The feature delivery Mega-play
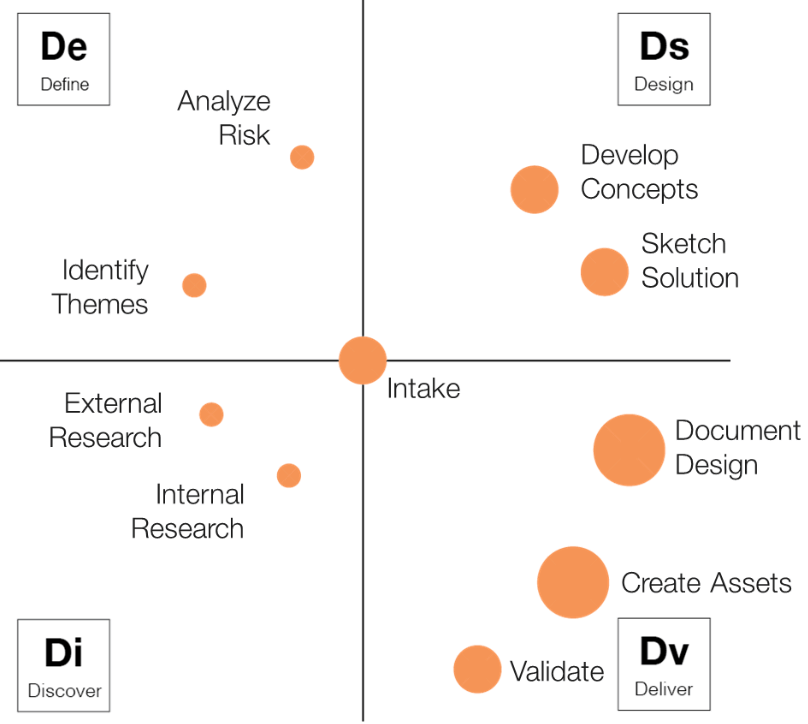
Feature Delivery creates the deliverables necessary to build the desired experience. This includes design, development and testing of user stories, their associated acceptance criteria, and the materials the dev team needs to code the work.
As the diagram suggests, most of the work is concentrated in the Deliver quadrant. However, the UX team will likely revisit the vision and go into the field to test the detailed solutions.
The team has entered this Mega-play at the end of the game board. It is situated in the right side of the right diamond (a convergent section). As a result, the time required to do the work is highly predictable. In fact, the UX team isn’t designing so much as drafting. Depending on the nature of the engagement, the team can complete this Mega-play in as little as one day and perhaps as much as two weeks.
Although it is possible to avoid this Mega-play altogether, someone will have to craft the deliverables. If it isn’t the UX team, it may be product; or more likely, engineering. In any case, skipping this Mega-play will increase the cost of delivery, as well as the risk of delivering a sub-optimal (or in the worst case, unusable) experience.
Decomposing a problem validation Mega-play
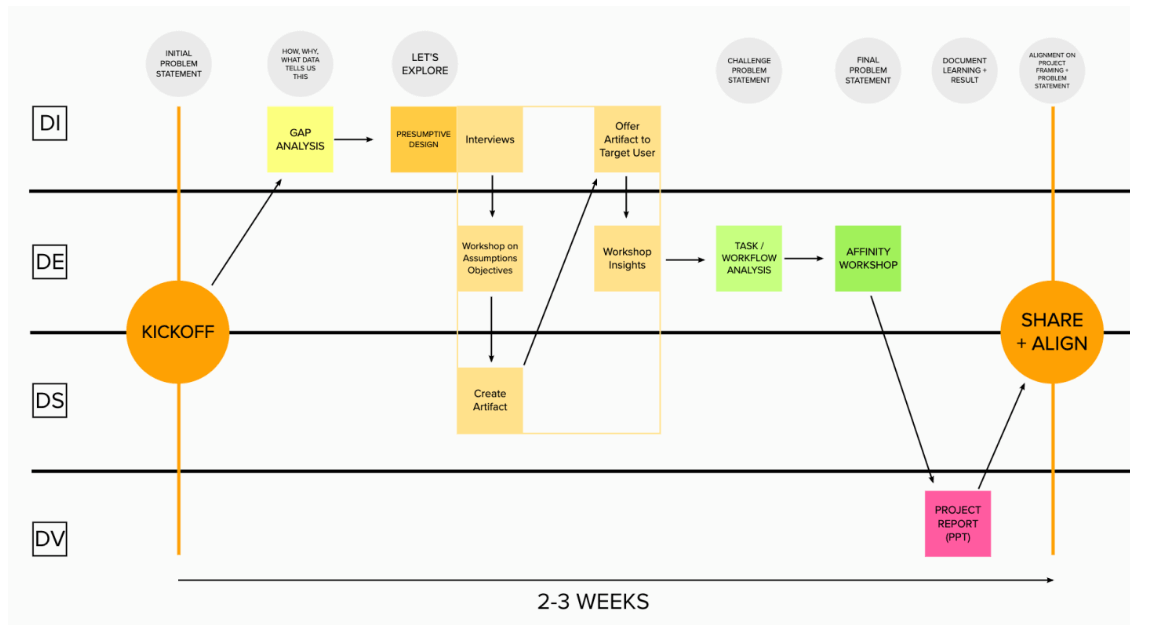
I render the Mega-plays using the four-square DT model to help illustrate where the levels of effort reside. However, those diagrams don’t reveal how the team goes through the Mega-play itself. For that, the UX team chose to use a variant of the LUMA worksheet (introduced in the first article).
To execute a Mega-play, UX assembles “Plays” comprising one or more micro-plays. The UX team determines the set of micro-plays it needs based on the project need, scope of effort, level of risk, deadlines, and quality of the desired experience. One of the key requirements of the UX playbook was to avoid creating set “recipes.” That is, the UX team reserves the right to choose the best set of micro-plays required to move through a Mega-play.
In the example, there are five micro-plays (the saturated color squares) placed in lanes corresponding to a DT quadrant. The gray circles are milestones and the colored circles are the Mega-play steps from our game board.
This decomposition illustrates an important point about how design thinking actually operates. Even though Problem Validation sits firmly in the left side of the left diamond and it is predominately a Discover activity, note that this decomposition involves all of the swim lanes. Note, too, the case of Presumptive Design. It’s a Discover activity but is composed of smaller workstreams from different parts of the DT framework.
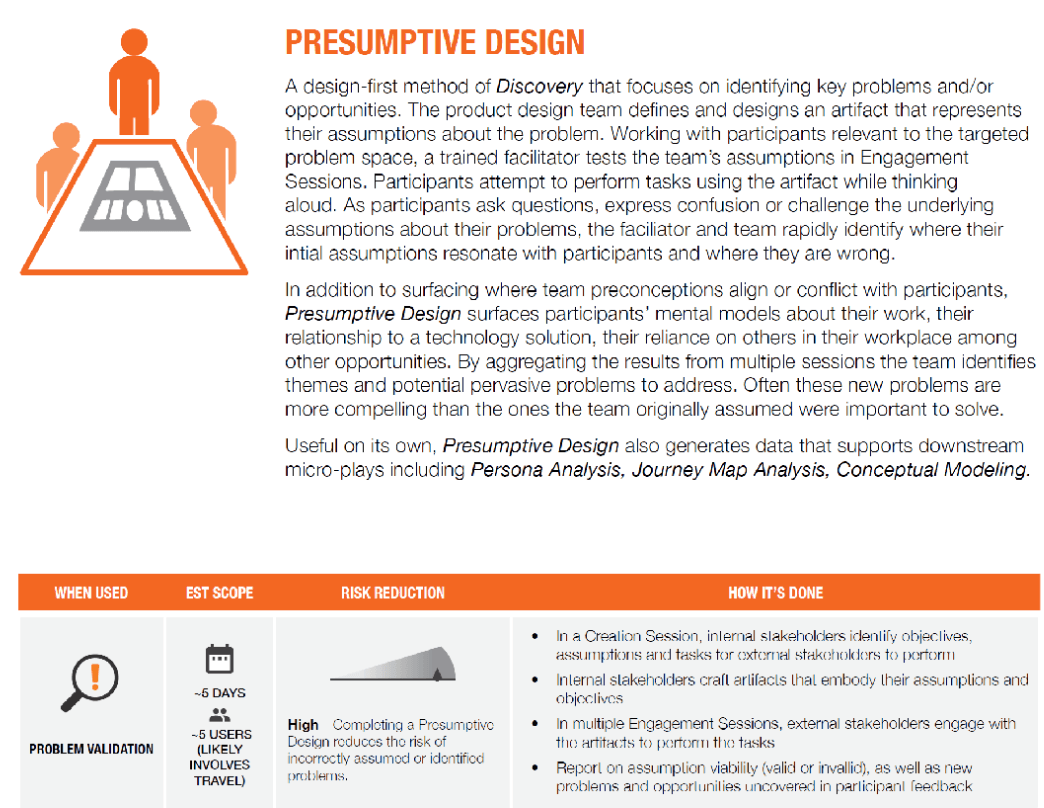
Presumptive design: a micro-play example
This is an example of a micro-play from the UX playbook; in this case, Presumptive Design. Every micro-play is rendered using the same template: an icon, an overview description, and a table indicating to which Mega-play it belongs, along with an approximate time/resource requirement, the level of risk reduction, and a brief instruction set. The 30 or so micro-plays we documented in the playbook are for UX team members. Nobody else in the organization requires this level of detail.
Making collaboration a game
Working together is rarely easy. Working together across disciplines is often difficult. But collaboration is much more than simply working together: it involves alignment on a common objective. By this definition, collaboration is almost impossible when team members are using disparate frameworks. Such is the case today in product development.
By crafting the UX playbook as a game board, the UX team at QuoteCenter found a way to integrate the product, engineering, and UX frameworks into a unified whole. By answering “Yes” to a simple set of questions, the team can move through the product development lifecycle. When the answer is “No,” the team dives into a Mega-play designed to get them to “Yes.” Within a Mega-play, the UX team snaps together a set of micro-plays appropriate to addressing the specific needs of that engagement.
The UX playbook has several innovative features you may find useful in your own practice. For example, the playbook:
- Creates a formal structure (the game board) that everyone in the organization can understand
- Permits the UX team the flexibility it needs to complete a Mega-play using the best tools (micro-plays) for the job
- Separates design thinking at the macro-level (the double diamond) from design thinking at the Mega-play level, reducing confusion about where the team is in the development cycle.
Building world-class product and service experiences requires constant coordination and collaboration among multiple disciplines both internal and external to the enterprise. Although the UX playbook I’ve presented in these two articles relies on a game board to help teams collaborate, we think of it as serious play in service of serious business.








![[object Object]](https://cdn.builder.io/api/v1/image/assets%2F6a96e08774184353b3aa88032e406411%2F39f3ccde352b460cbf348ccc952054cd?format=webp)


