Introducing Pendo Visual Design Studio: Bringing the power of in-app guides to everyone
We’re proud to announce general availability of our next-generation guide experience, which makes it even easier for teams all across your organization to create, customize, and deploy Pendo’s in-app guides to users. The visual design studio—internally referred to as “P2”—gives users a WYSIWYG interface for styling guides, offering super flexible layouts, and the ability to change between guide types. In this update, we added a completely new visual designer, improved feature and page tagging, and a customizable layout library.
Why change how you build guides?
Because we listen to our customers! The demand for even better and easier guide authoring was in direct response to what we heard, particularly from customer success and marketing users. They wanted a completely visual way to customize and style guides so that team outside of product leadership and development had the same level of access and control. We embarked on a Pendo-backed product design journey, and this is the result.
This effort also gave us the opportunity to build on our strong set of mobile application capabilities from our Insert acquisition last year. Now you can use the same powerful visual guide designer to create guides for both web and mobile applications. Building blocks are a key architectural element of this update—enabling us to stay better aligned as we build out our product to provide a more consistent experience across web and mobile platforms.
Finally, we used this as an opportunity to modernize the coding methodologies behind guides. This foundation is now more flexible, allowing guides to load fast and reliably on a host of platforms and browsers, while continuing to ensure long-term platform security.
What can I expect in the visual design studio?
Since this was a total re-creation of the guides platform, there’s a lot to talk about. This update will alter your workflows in several ways:
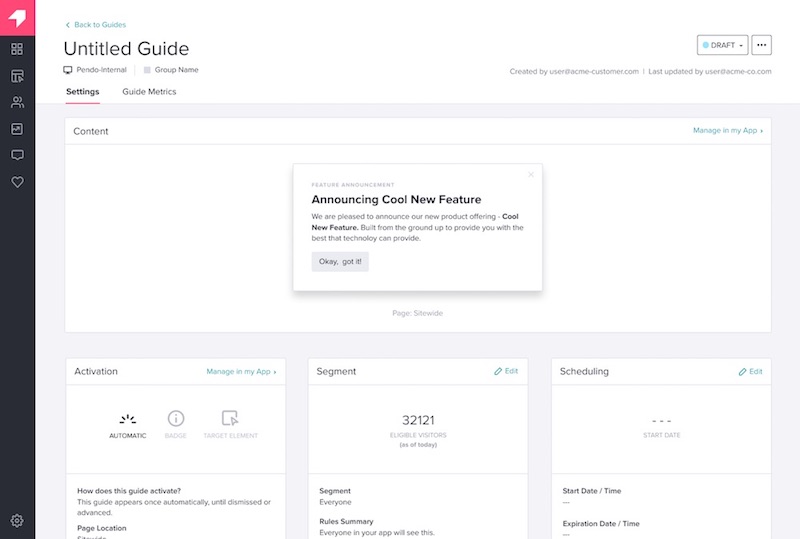
1. Guide details page

A new guide details page is optimized for the new guide publisher. You can edit settings and view all of your guide content without having to go into the designer itself.
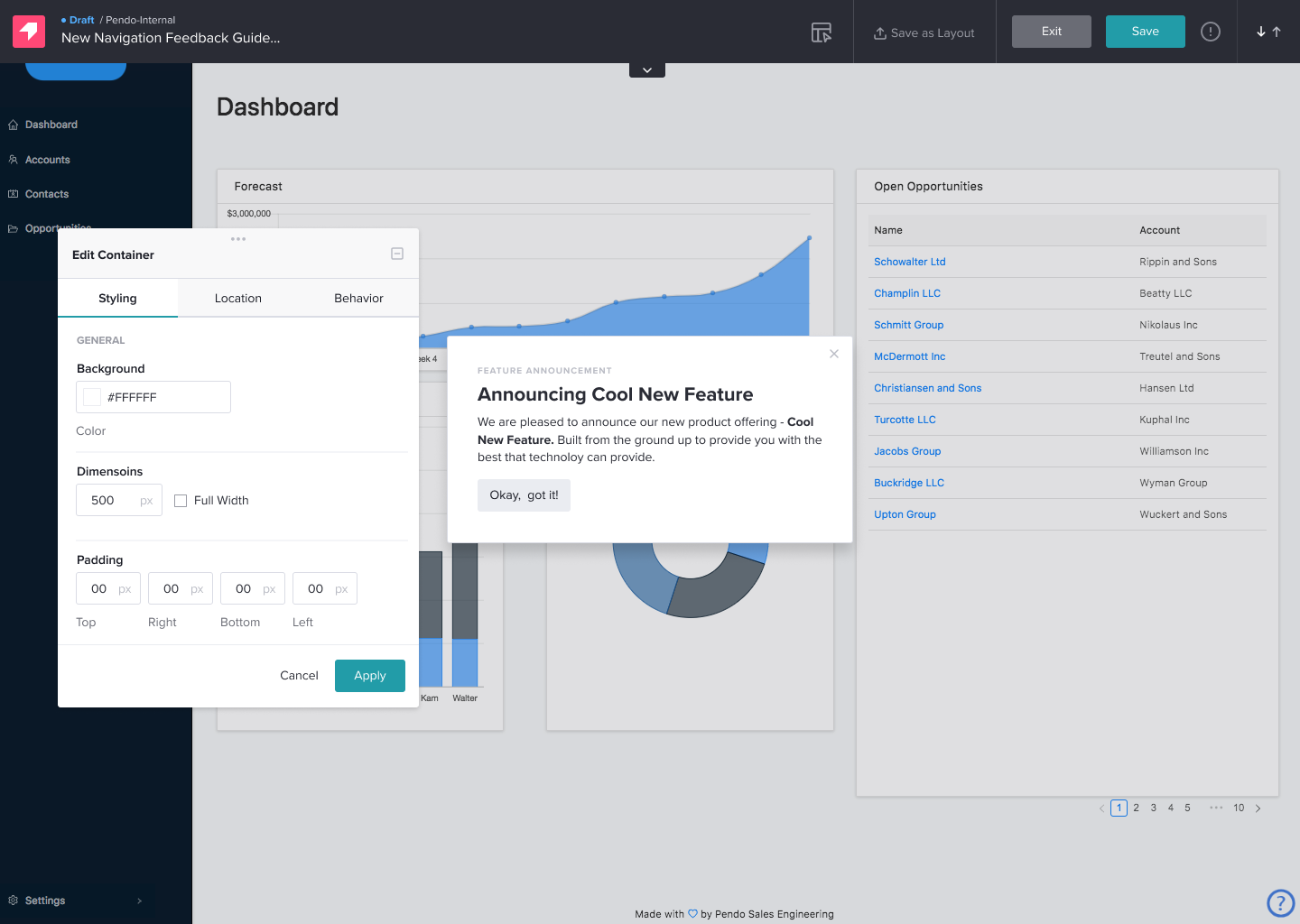
2. Guide designer

- Our new guide designer includes a new launch mechanism and technology. You can launch our Pendo designer right over top your application, and edit your guide by interacting with it in context in your application, rather than in a side panel.
- The new point-and-click UI makes it easier to create and style guide content and modify guide behavior (i.e. add a button with a variety of actions, including “link to URL”). There’s increased flexibility for more complex text formatting and the ability to change between guide types at any time (i.e. lightbox to banner, or tooltip to walkthrough, etc).
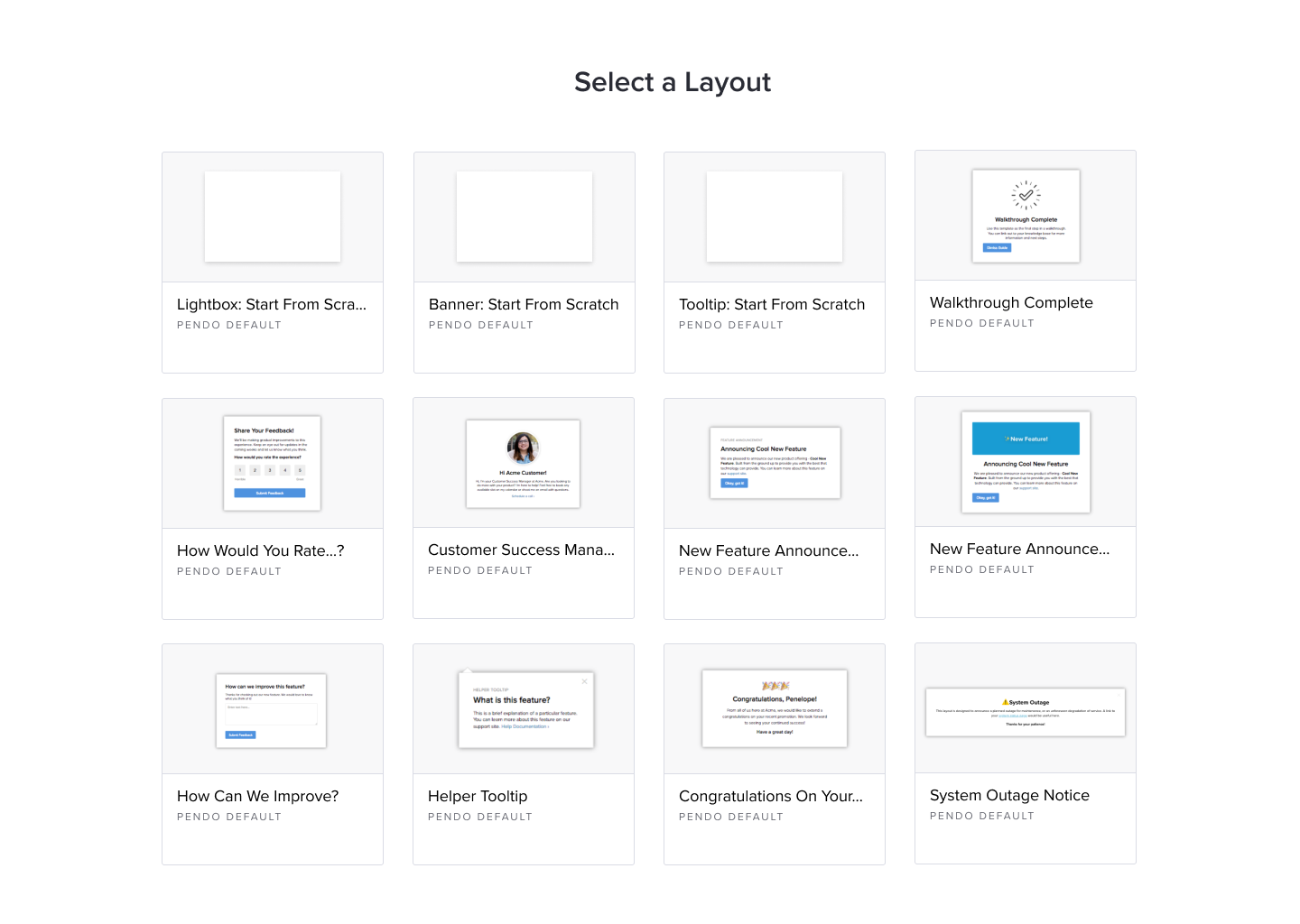
3. Layout creation and theme editing

- Admins and users that create an entire new guide set from scratch can save their guide steps as a layout. Default content styles are included in the layouts for quick brand-aligned guide building.
- Admins can also now set a default style for guide backgrounds, text, and buttons so newly created guides will also match your organization’s brand requirements. We’re putting a lot more effort into themes, and you can expect more updates here in coming releases.
4. Resource center
Admins now manage the resource center from within the Pendo navigation. They can create and manage guide lists, onboarding modules, and even custom sandbox content or integrations with ease—all without requiring a single line of code.
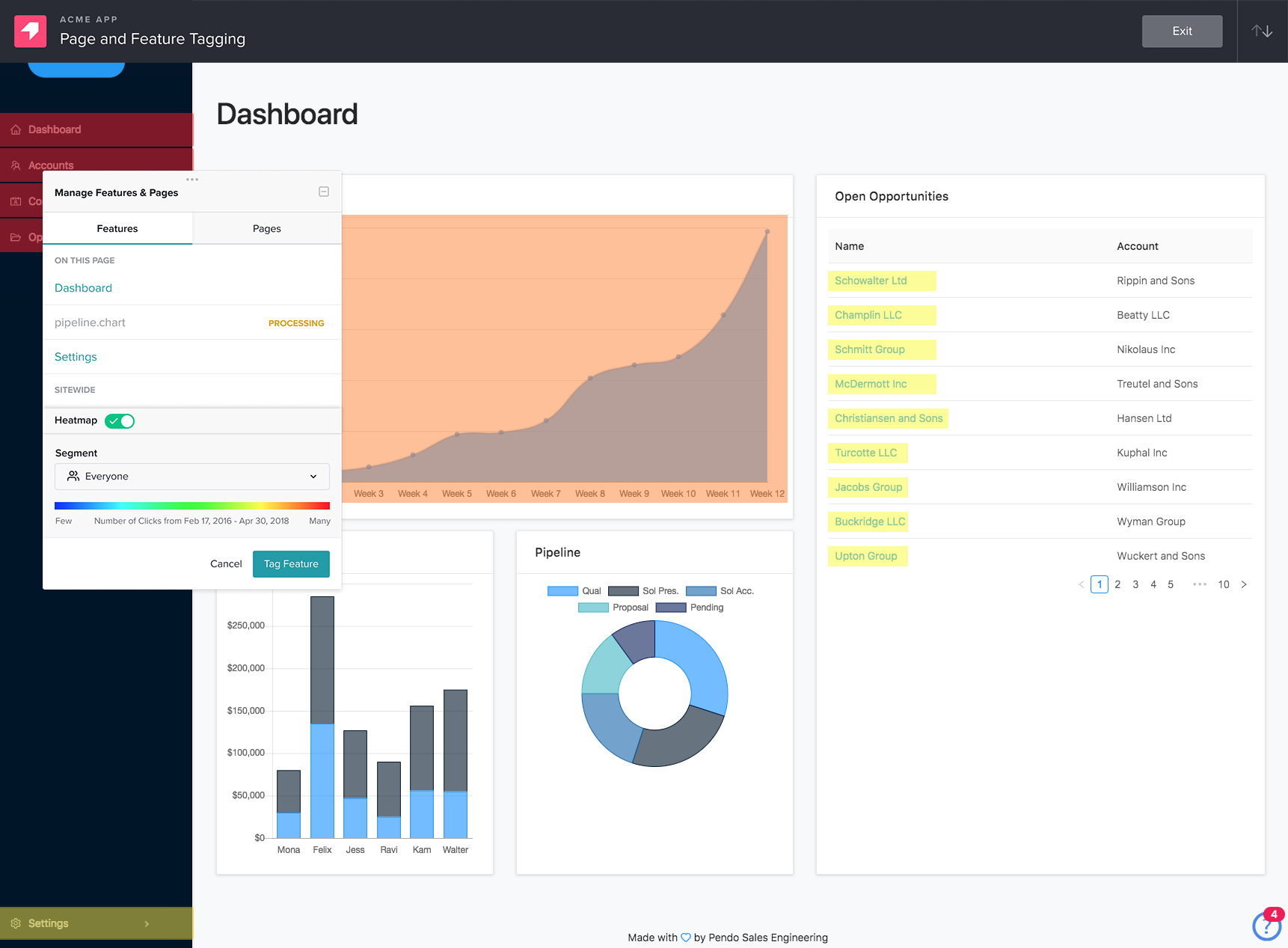
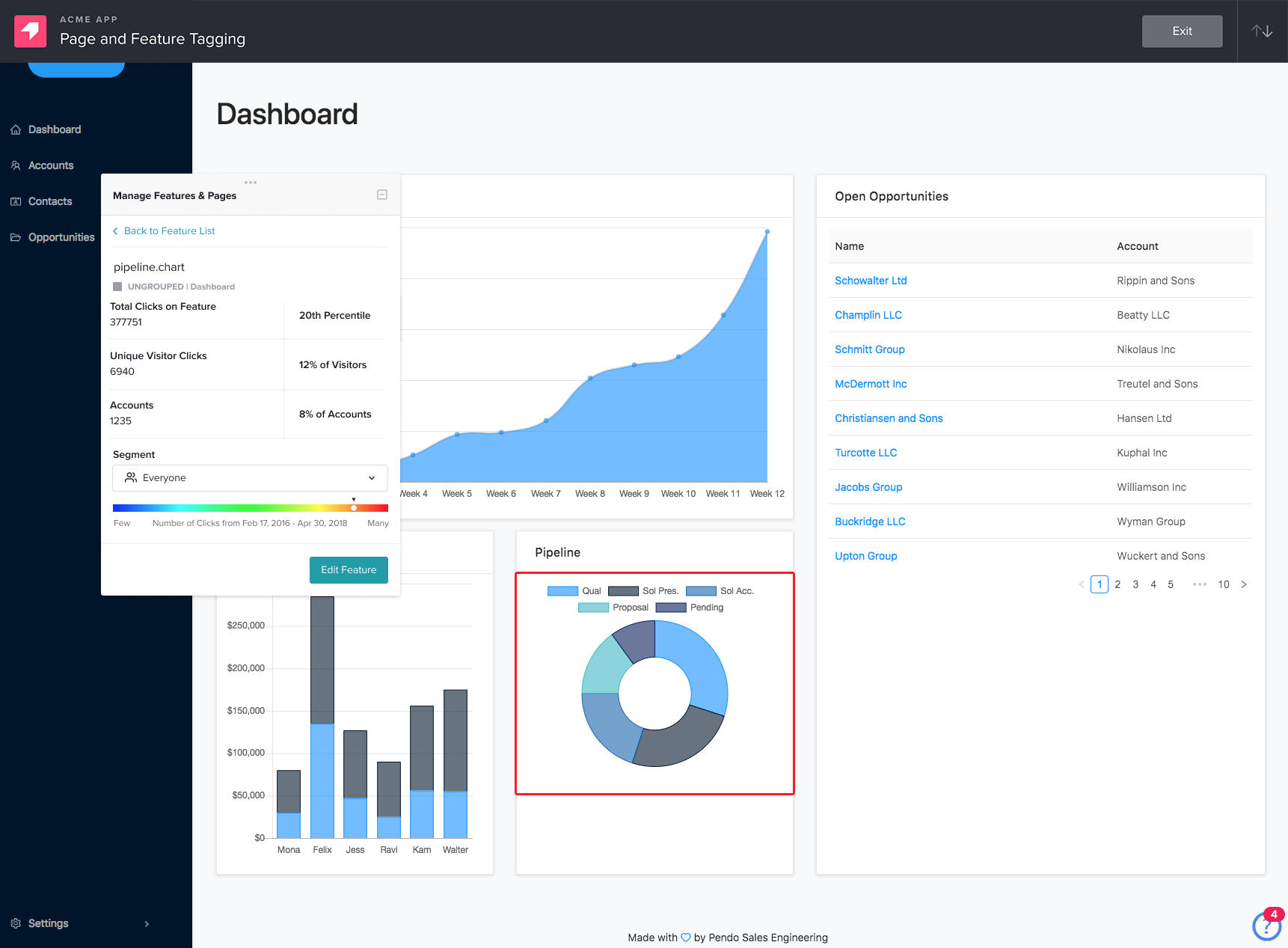
5. Page and feature tagging


We’ve updated this experience to reflect the improvements we made in our guide designer. All controls are now in a floating window that loads on top of your application.
- Looking for feature metrics? They’ve been moved from the tooltips to the floating window and are much clearer and more useful.
- The segment and date range used in the feature metrics and for heat map calculations are now surfaced to the user. As of right now, these fields cannot be changed; however, there is an existing feature request to enable this.
- Tagged features are sorted by “Sitewide” and “On This Page” to allow users to access or edit features that have been tagged in multiple ways.
- Tagged pages now display the rules used to give users more meaningful information while tagging.
- *Note that page & feature tagging was not a part of the guides beta. This feature will be new to all current customers.
Summary and additional resources
Ultimately, rebuilding the guide authoring experience was a significant undertaking, but we think your teams are going to love the new experience. We’ll be looking out for your feedback, so please let us know how you like it, or how think we can improve!
Here are some resources to help you get started:
- Go to your visual design studio (login to your Pendo instance required)
- Visual guide designer support documentation
- Visual guide designer settings documentation

