It’s all about balance
With any customer communication, teams need to strike a balance between being helpful and informative and not distracting from users’ experience in the product. Pendo makes finding that balance easier.
When Design Pickle launched a new product or feature in the past, they often relied on what was essentially cold outreach via email. “We know you’re a customer, we know you’re engaged, but some of those users might not have any context around or use for the new feature we’re releasing,” Adams Dodd, senior product marketing manager, explained.
Pendoを導入すると、Dodd氏とチームの他のメンバーは発表戦略を再考し始めました。「ユーザーの体験を損なうことなく、弊社プラットフォームでの操作やウェブサイトへの参加を促す、意味のあるお知らせの作成に注力しました。」Design Pickleは、こうしたコミュニケーションをアプリ内に組み込むため、Pendoを導入しました。これにより、ユーザーに表示されるお知らせの頻度やタイミングを調整し、対象ユーザーに関連性の高いメッセージを確実に届けることが可能になりました。
A new kind of product launch
For the launch of its motion graphics product—the company’s first ever video product—Design Pickle knew it needed a seamless in-app strategy to help drive adoption of this exciting new offering that many customers had been asking for.
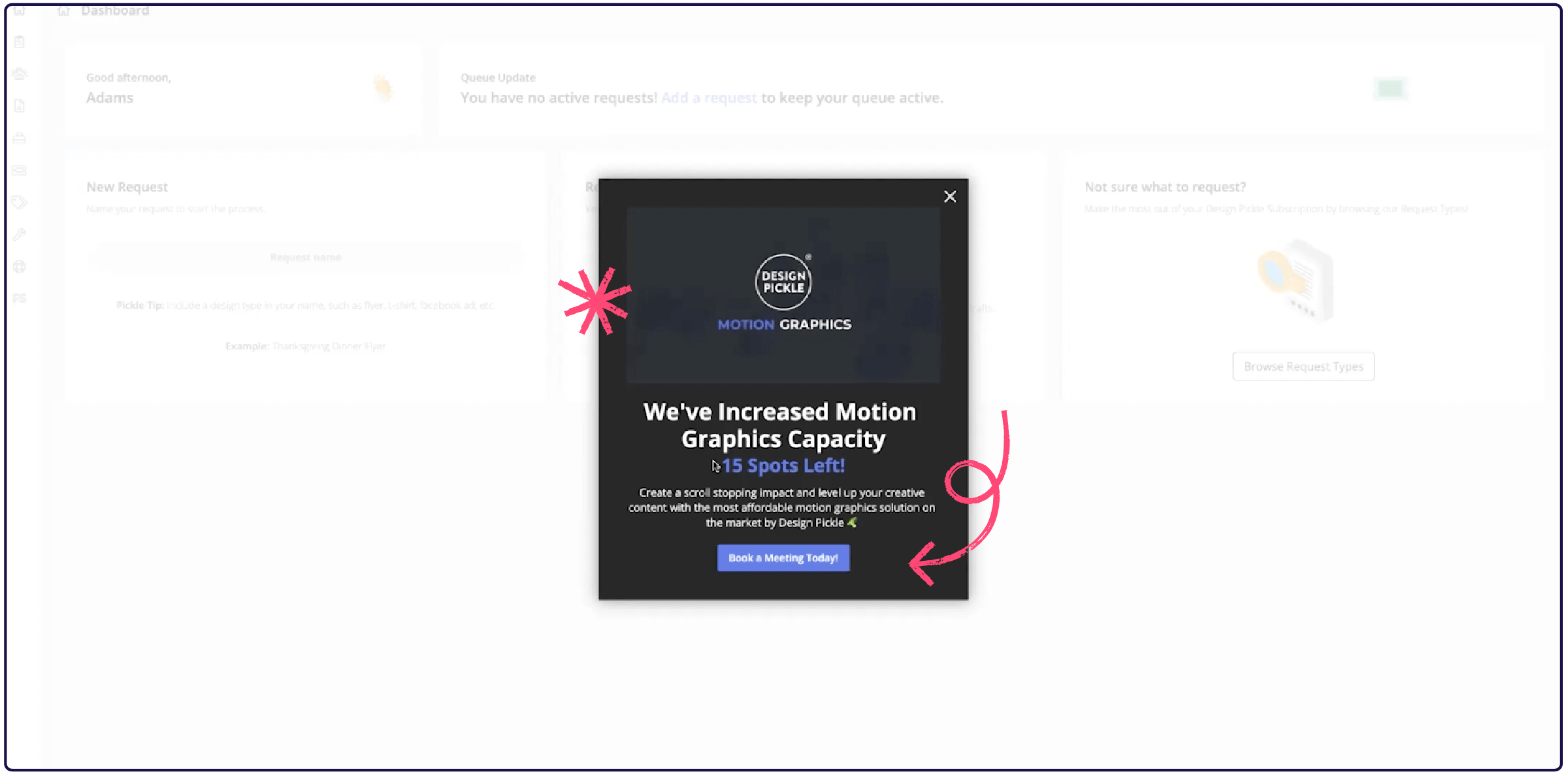
After creating several smaller in-app announcements to garner interest and collect feedback to shape the functionality of the new product itself, the team was ready to kick launch efforts into high gear. Dodd built an in-app guide to announce the new product and encourage existing customers to add it to their subscription. “The goal was to drive people who were already engaged to schedule an appointment to talk to an account manager about switching to motion graphics or adding it to their subscription stack,” he explained.
Since the announcement would appear when users logged into the platform, one of the team’s main priorities was determining how to layer in meaningful information without making the guide too long. They decided to include a short product overview video and, more importantly, the number of meeting spots that were still available. “We wanted to base it off of airlines that tell you how many seats are left on a flight when you’re in the process of booking, Dodd noted. “Someone sees that and they say to themself, ‘I have to do this now or I’m going to miss my chance.’”

This in-app announcement strategy proved very effective for Design Pickle. “We have clients who had gotten email campaigns from us and seen announcements on the website [and didn’t take any action], but once they got something like this in-platform, it got them to convert,” Dodd shared. On the day of the motion graphics launch, the in-app guide drove nearly 30% of new subscriptions—customers either booked a meeting directly through the guide or saw the announcement and proceeded to contact their account rep directly.
お知らせガイドの作成以来、Design Pickleでのミーティング予約のクリック率は3~5%に達しています。また、HubSpotを使用して、ミーティングがどのように潜在的な売上やアップセルに変わったかも追跡しています。そして、仕事はそこでは終わりません。もし誰かがCTAをクリックした後にミーティングをスケジュールしなかった場合、Dodd氏はアカウントマネージャーを含めたメッセージをユーザーに再送信することがよくあります。そうすることで、モーショングラフィックスへのアップグレードの可能性について、カスタマイズされた体験をしていると感じてもらうことができます。