はじめに
オンボーディングがユーザーにとって重要な最初の体験であるように、オンボーディングの初めの部分であるウェルカムページも重要です。 アプリ内オンボーディング戦略を活用する場合、アプリに触れた最初の瞬間がどのように見えるか、感じられるかを考えてみてください。ヒント:新規ユーザーを単にアプリケーションに誘導し、すぐにプロダクトの使用方法を説明するウォークスルーやツアーに参加させることは、必ずしも効果的とは言えません。
ウェルカムページとは?
ウェルカムページは、ユーザーがアプリケーションにログインしたときに最初に立ち寄るページです。良い第一印象を与えることのできる最初のチャンスです。
ウェルカムページを用意することで、正しい場所にいることがユーザーに伝わり、ここを起点に新しいアプリケーションの詳細を知ることができます。ユーザーを歓迎し、アプリを紹介するシンプルなアプリ内メッセージのおかげで、ユーザーはアプリに興味を持ち、すぐにサポートされていることを感じることができます。このようなメッセージをメールで配信するのとは異なり、アプリ内ウェルカムエクスペリエンスでは、ユーザーが初めてプロダクトにログインしたその場で挨拶ができるのです。
このウェルカムページは、オンボーディングの出発点でもあります。これをユーザーが読み飛ばすと、アプリの中で迷ったり、最悪の場合、イライラしてプロダクトから完全に離れてしまう可能性があります。ユーザーができるだけ早くプロダクトの価値を実感できるようにすることが重要です。効果的なオンボーディングはその第一歩なのです。
ウェルカムページは、アプリ内オンボーディング戦略の一部にすぎませんが、重要なものであることは間違いありません。この記事では、新規ユーザーを正しい方向に導くために、効果的で魅力的なウェルカムページをデザインする方法を説明します。
ユーザーを迎えるウェルカムページをデザインするための5つのステップ
ステップ1:ガイドタイプを選択する
ウェルカムページを作成したら、 まず主役であるアプリ内ガイドから始めましょう。このメッセージは、新規ユーザーをプロダクトに迎え入れ、どのような体験ができるのかを詳しく説明することを目的としています。このオンボーディングのウェルカムメッセージに使用するガイドの種類は、プロダクトの複雑さと機能に大きく依存します。たとえば、ユーザーがアプリ内で1つのことだけを行う場合は、画面全体を占領しない、より小さなガイドを選択することもできます。
ここでは、検討すべきガイドタイプをいくつかご紹介します。
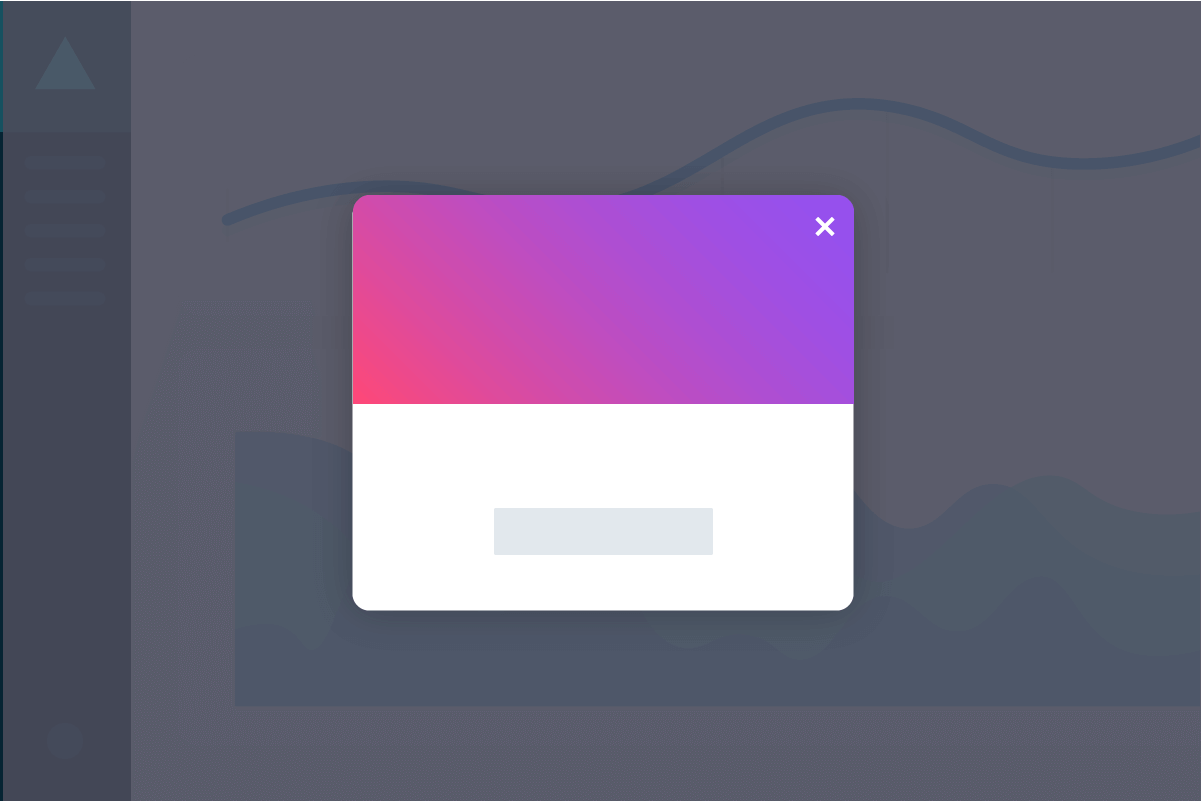
ライトボックス: 「ポップアップ」または「モーダル」とも呼ばれるライトボックスは、ガイド自体のコンテンツを強調するために、メッセージ以外の箇所が薄くなったり、暗くなったりすることがあります。これらが煩わしいと感じさせてしまう可能性もあるので、ライトボックスで提供する情報が価値があり、新規ユーザーに対して明らかに次のステップを示すものであることを確認してください。

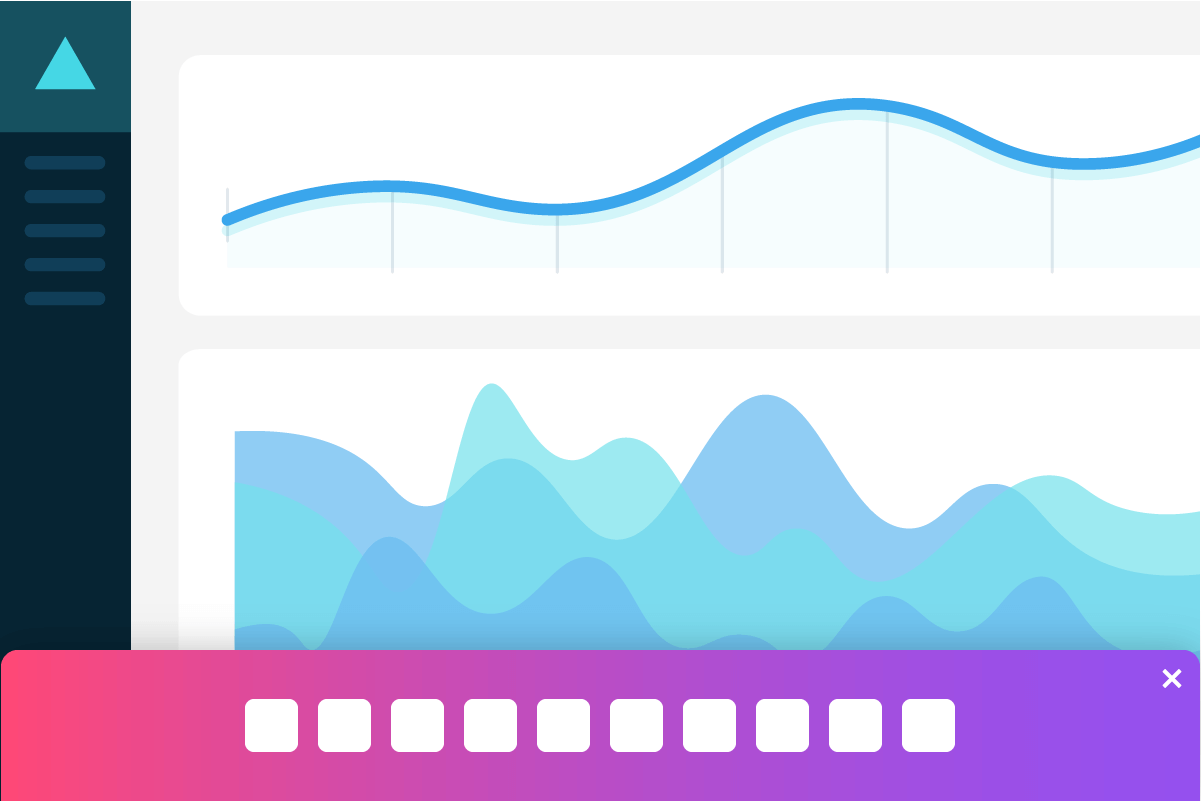
バナー:このアプリ内メッセージは、ブラウザやスマートフォン画面の端に合わせて表示されます。通常、画面の残りの部分は引き続きクリック可能なので、バナーはライトボックスよりも邪魔になりません。そのため、ウェルカムメッセージの目的がユーザーをより詳細なウォークスルーに誘導することの場合は特に役に立ちます(これについてはステップ3で詳しく説明します)。

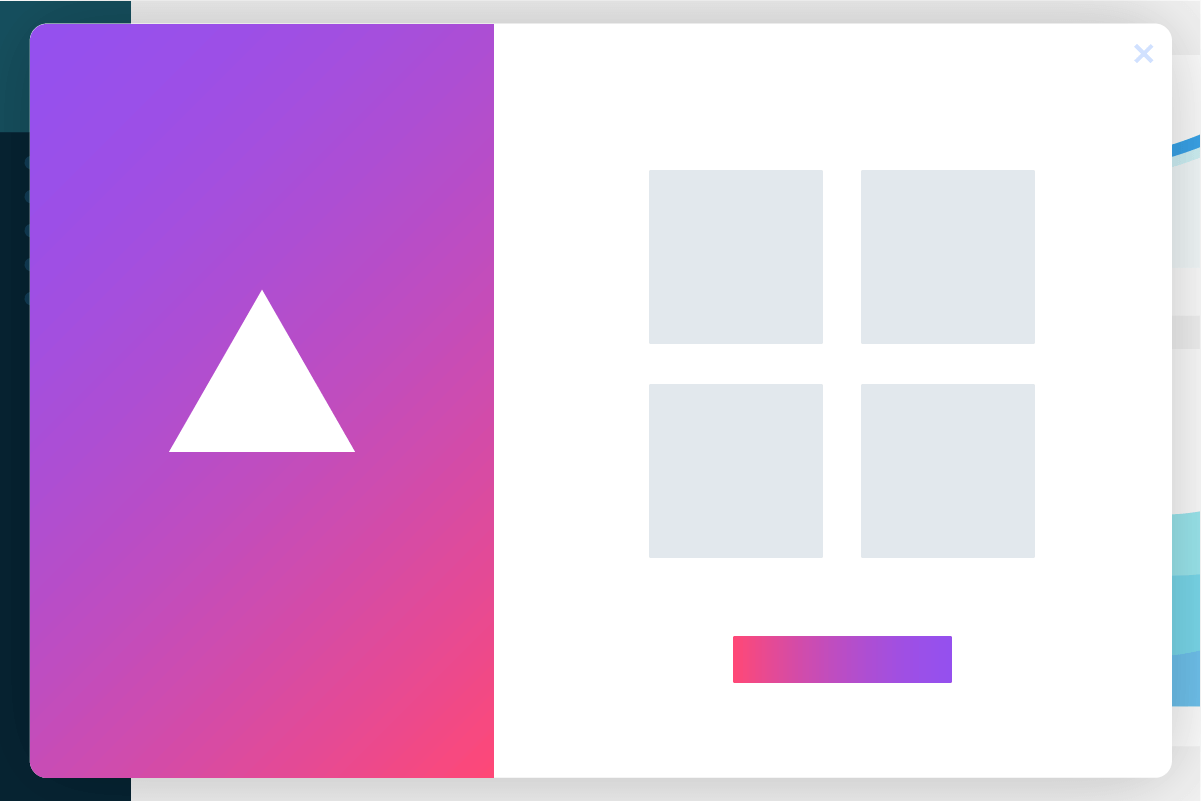
フルページガイド:ウェルカムメッセージにフルページガイドを活用するのも、詳細やリソースを提供するスペースが増えるので効果的です。フルページガイドを作成する場合は、アプリの主な利点の説明を含め、ユーザーがプロダクトから何を得られるかをすぐに理解できるようにしましょう。

ステップ2:オンボーディングのウェルカムメッセージを作成する
使用するガイドのタイプを選択したら、次のステップは、ガイド自体にどのようなコンテンツを載せるかを決めましょう。オンボーディングのウェルカムメッセージには、適切なバランスが必要です。十分な情報を提供する必要はありますが、新規ユーザーが圧倒するほど多くの情報を一度に提供してはいけません。プロダクトの価値とユーザーが得られるメリットを説明する情報を盛り込むことを重視してください。また、ユーザーに長い文章を提供する代わりに、箇条書きのリストとしてコンテンツを構成すると、より読んでもらいやすくなります。
ウェルカムメッセージはその名のとおり、ユーザーに歓迎されていると感じてもらうことが最大の目的です。あなたのブランドのガイドラインで許可されている範囲で親しみのあるトンマナを使用し、かつシンプルさを追求しましょう。ブランディングといえば、ガイドがプロダクトの外観と調和していることも確認しましょう。ポップアップメッセージがスパムのように見えたせいでユーザーがアプリから離れてしまうようでは困るからです。
ステップ3:ユーザーの誘導先を決定する
最初に目にする アプリ内メッセージ は、新規ユーザーを歓迎するだけでなく、次のステップへと導くものでなければなりません。アプリ内ウェルカムページのコンテンツを作成する際には、どのようなコールトゥアクション(CTA)を含めるかについても考えてみましょう。繰り返しになりますが、最適なパスはプロダクトによって異なりますし、ユーザーが初めてアプリにアクセスするときにどこに最も価値を感じてもらうかによっても異なります。
以下に、CTAをいくつかご紹介します。
プロダクトツアー: プロダクトの概要説明として機能するプロダクトツアーは、新規ユーザーにプロダクトの主要な領域を案内するのに最適な方法です。重要なのは、特に価値のある領域を常に強調しながら、アプリのさまざまな部分を表示することです。
ウォークスルー:プロダクトウォークスルーに似ていますが、代わりに特定のタスクやワークフローに焦点を当てたものです。ウォークスルーでは、ユーザーがプロダクトとガイドを同時に操作できるため、操作しながら学ぶことができます。プロダクトに対してプロダクトツアーの範囲が広すぎると感じる場合は、主要なユーザーのペルソナやユースケースに基づいて、何種類かのウォークスルーを作成することを検討してみてください。また、プロダクトデータを使って最も成功しているユーザーがたどったパスを特定し、それを使って最初のウォークスルーを組み立てることもできます。
動画: 学習方法は人それぞれなので、ウェルカムページから動画にリンクさせる(またはガイド自体に含める)のも効果的です。プロダクトの概要動画がある場合は、新規ユーザーに紹介する絶好の機会です。
ユーザー自身に探索させる: 私たちが新規ユーザー向けの最初の体験を緻密に計画したいと思う一方で、自分自身でプロダクトをあれこれ試してみたいユーザーもいるでしょう。ウェルカムメッセージにプロダクトツアーやウォークスルーのCTAを含める場合、ユーザーがガイド付きウォークスルーからオプトアウト(自ら止めること)できる「自分で調べる」などのオプションを追加することを検討してください。このとき、プロダクトにオンデマンドの教育用ウォークスルーを格納しておくと便利です。後でユーザーがツアーや更新の準備ができたときに、ここに戻ることができます。
より多くのリソースへのリンク: ユーザーが自分でプロダクトを探索できるようにするのと同じように、新規ユーザーには必要なときに詳しい情報を見つけられるリソースハブを紹介するのがよいでしょう。ユーザーにこれをすぐに認識させることで、助けが必要なときにどこに行けばよいかがわかります。
ステップ4:適切なセグメントとタイミングを追加する

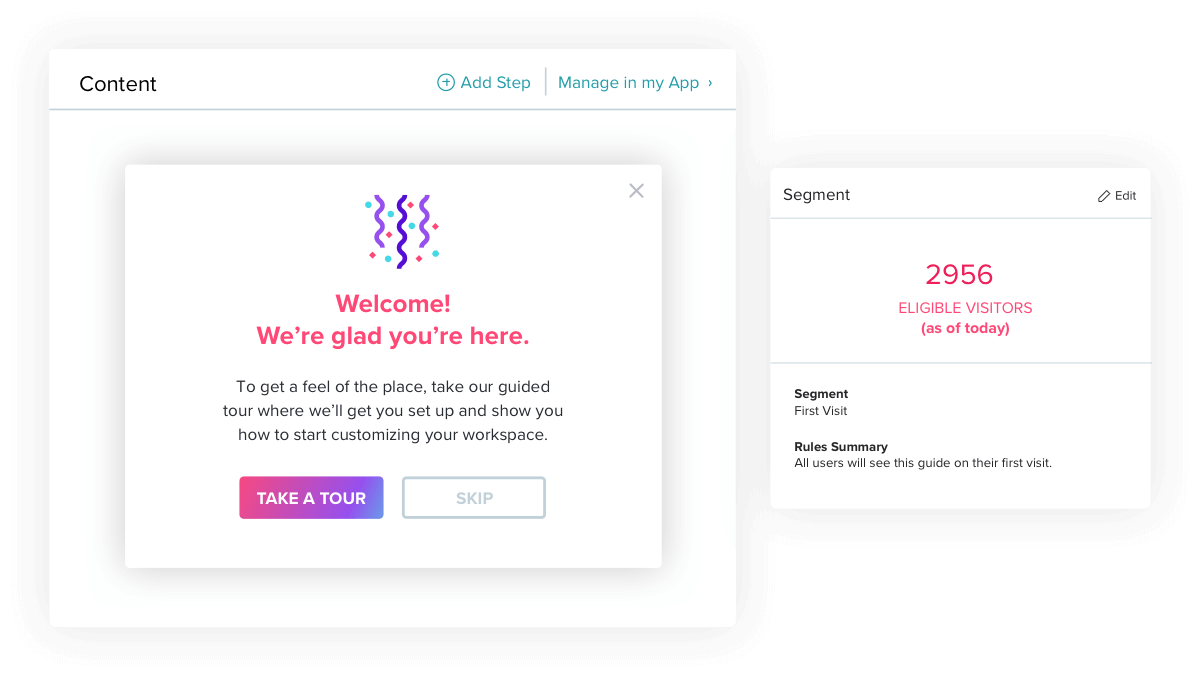
まず第一にウェルカムメッセージのターゲットを新規ユーザーのみに絞り込みたい場合は、たとえば「初回訪問」パラメータを使用してセグメントを作成してみましょう。ユーザーの役割や会社の規模などに基づいて複数のオンボーディングフローを作成する予定がある(またはすでに作成している)場合は、このセグメントをウェルカムガイドにも追加してください。新規ユーザー向けに追加のアプリ内ウォークスルーを作成することがわかっている場合は、ウェルカムガイドをセットアップして、ユーザーが目にする可能性のある他のガイドよりも先に表示されるようにしておいてください。
ステップ5:「閉じる」パスを選ぶ
効果的なウェルカムエクスペリエンスを作成するということは、ユーザーがガイドを閉じる瞬間までのユーザー体験を考えることも意味します。最も重要なことは、ウェルカムメッセージを閉じる方法を決定することです。ウェルカムガイドを回避しにくいものにしたい場合もありますし、ユーザー自身でガイドを終了してプロダクトを使い始められるようにしたい場合もあると思います。たとえば、ライトボックスを使用すると、メッセージを閉じるまで、ユーザーがページの残りの部分を操作できないようにすることができます。フルページガイドを利用する場合は、わかりやすい「閉じる」ボタンを含めるようにしてください。最初のウェルカムメッセージをユーザーに見てもらいたいからといって、閉じにくくする必要はありません。
オンボーディングは最初に表示されるアプリ内ガイド以外にも手段はたくさんありますが、ウェルカムエクスペリエンスは非常に重要な出発点であることを忘れないでください。そこから新規ユーザーがプロダクトの価値を見出し、将来にわたって長く使ってもらえるようにすることができるのです。
ウェルカムページをより良くするための、効果的な アプリのオンボーディング例 をご覧ください。