
目次
お急ぎですか?
PDFをダウンロードして後で見る
Over recent years, companies have made massive strides with the digital experiences that they deliver to their customers but many struggle to provide the same digital experience to their employees. Whether it be enabling employees to perform tasks and serve customers faster, automate data collection to drive certain behaviors, or better communicate internally, digital tools can serve a variety of functions to help employees perform their roles more efficiently and effectively.
As the focus on internal tools continues to grow as part of digital acceleration efforts, companies are faced with the challenge of ensuring employees can unlock the value they expect from these tools. The first of these challenges is building a product onboarding strategy that sets users up for success from their first login.
How do you create a product onboarding strategy that maximizes the impact of internal tools?
It starts with the delivery method
With the proliferation of internal tools, training costs have also been on the rise. The 2019 Training Industry report indicates that 88% of companies increased their training budget or kept it the same, and the cost of training per employee was more than $1,500. Between the time employees spend in sessions and the travel costs associated with instructor-led training for a global, distributed workforce, it’s evident how tools training can quickly become an expensive activity.
As remote work increases and the nature of work dramatically evolves, companies are finding the need to evaluate new product onboarding delivery methods. Generally, product onboarding is delivered and achieved three different ways:
1. Self-discovery: This approach lets the employee explore and discover the product on their own without guidance. While this may work for certain users, this approach increases the risk that employees may not be following the desired workflow or don’t know how to take full advantage of all the functionality.
2. Human assisted: This method relies on live product training sessions, email training campaigns, or external help documentation to guide users through the product. While this approach provides detailed support, these methods may be more time-intensive and costly. It’s also important to do these sessions close to when a user is actually accessing the product to ensure the training feels relevant and information is retained.
3. Automated in-app: Quickly becoming an industry best practice in this new remote environment, this strategy provides in-app onboarding walkthroughs and tutorials. In-app guidance provides just-in-time support, can be customized, and helps accelerate time to value for the employee. This approach, however, may require some shifts in the existing onboarding process and ownership.
While companies may often use a mixture of these three methods, embedding user onboarding into your internal tools is proven to increase employee satisfaction, lower costs, and even enable your employees to provide a better experience to your customers.
Pendo provides code-free in-app onboarding to help users capitalize on the benefits of in-product onboarding while not taking critical time away from internal development teams. For those who may be new to in-app onboarding, we’ve surveyed some of our most successful customers to help you get started.
Starting with the why and the who
オンボーディングウォークスルーを構築する前に、オンボーディングの構造やコンテンツを決めるうえで明確にする必要がある質問に回答します。まず、オンボーディングフローで達成しようとする目標を明確にします。
目標の例としては、以下のようなものがあります:
- 主要フィーチャー(機能)の認知度と定着化の改善
- Drive specific critical workflows
- Highlight a new feature or process
オンボーディングウォークスルーでどの機能を強調するか、また、情報をパッシブに表示するかアクティブに表示するかは、目標に応じて決まります。
Next, you’ll want to assess the group of employees receiving the message. Consider the following questions:
- プロダクトを使用するユーザーの目標は何ですか?それをもとにオンボーディングウォークスルーでどの機能を強調表示するかを指定します。
- ユーザーの技術的習熟度はどの程度ですか?習熟度をもとにコンテンツで提供する詳細レベルを決定します。
- ユーザーが好む形式は何ですか?ユーザーの好みに応じて、文章のコンテンツだけに頼るのではなく、他のコミュニケーション形式(gif画像や動画など)を選択します。
- How do they like to learn? Different in-app messaging layouts require different types of engagement. For example, a required onboarding walkthrough demands more user attention than a small tooltip that is activated via a mouse hover. Having a hypothesis on whether your users prefer a more proactive or reactive engagement approach will help inform your in-app onboarding strategy.
カスタマーサクセス

Re/Max used Pendo to onboard their network of 130,000 agents across 110 countries. Josh Stengl, manager of technology engagement and consulting explained that tailoring their onboarding to different types of users was critical to making their onboarding a success: “We wanted to make sure that we have a platform that is both robust and easy to use. Guides range from really simple—how to add a contact into the CRM—to more granular—how to set up something called task plan automations. So, it really hits all of our different users and what they’re trying to learn and experience in the system.”
チームで、「なぜ」と「誰」に関するアプローチをまとめてから、Pendoでのオンボーディングガイドの作成を開始します。
Step-by-step guide to building onboarding guides for employees in Pendo
ステップ1:オンボーディングガイドの開始
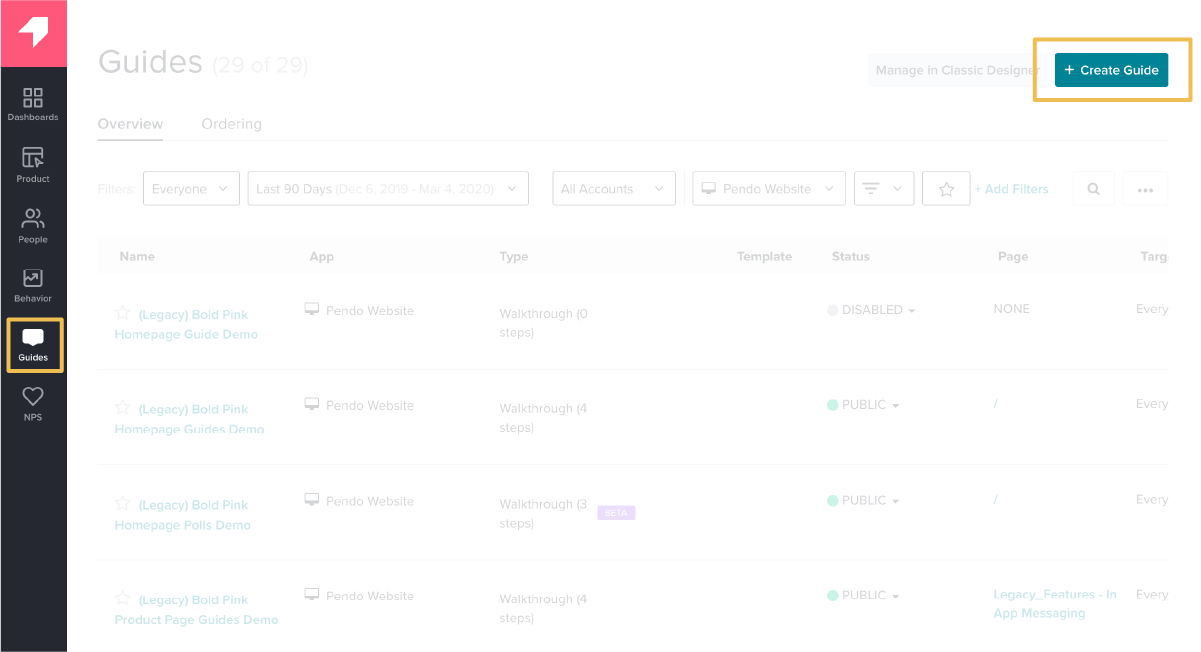
Pendoの[ガイドを作成(Create Guide)]ページに移動する
ガイドは、アプリケーションの「ガイド(Guides)」タブから作成できます。

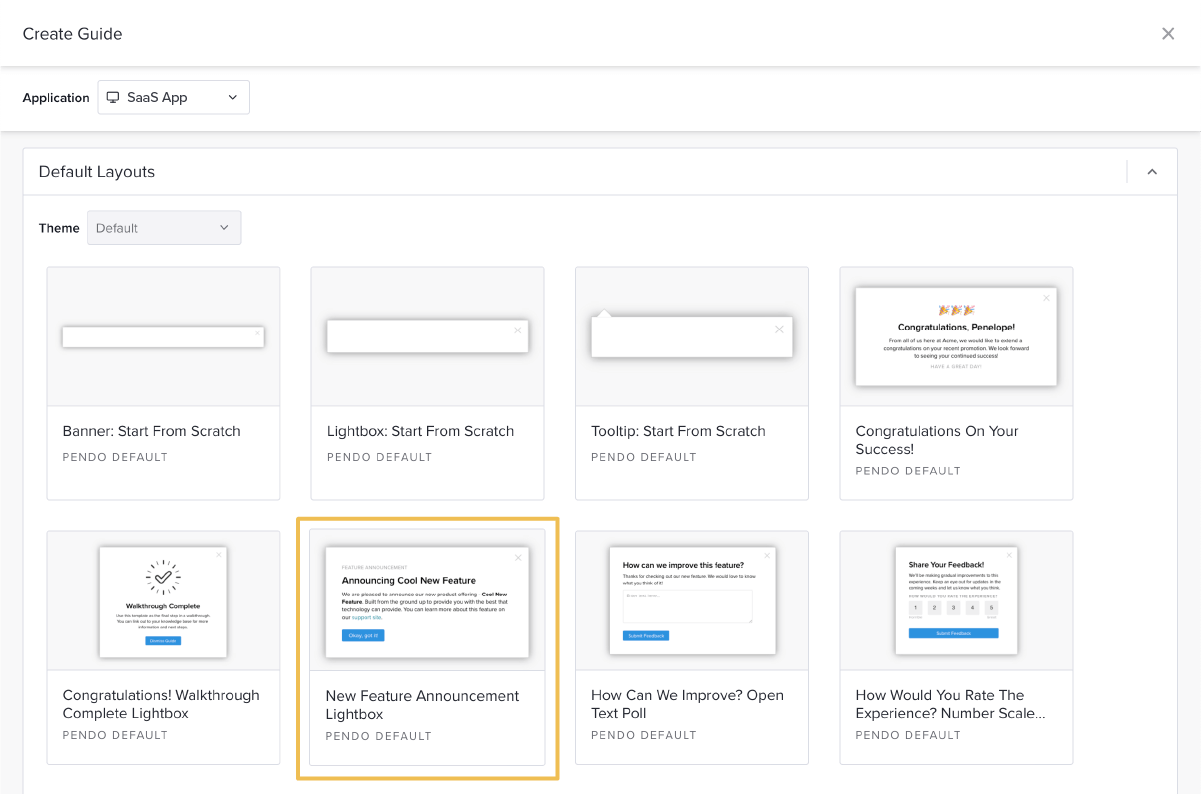
ステップ2:ガイドのレイアウト
Step 2: Select a guide layout
レイアウトの候補としては、ツールチップ、ライトボックス、バナー、マルチステップのガイドがあります。この選択は、そのガイドで何を達成したいかに基づいて行う必要があります。

Remember that the best onboarding experiences are comprised of multiple guides, and these layouts are most powerfully used in conjunction with one another. By combining passive tooltips with more active multi-step walkthroughs or lightboxes, you can empower the user to discover information in a manner that works best for them. This multi-faceted approach also helps ensure employees have the information they need when and where they need it most, leading to less frustration and faster task completion.
上級者向けのヒント
頻繁に使用するガイドタイプ用にレイアウトのテンプレートを作成することで、新しいガイドの作成を迅速に行えるようになります。
ステップ3:ガイドのコンテンツの構築
ガイドの各ステップのコンテンツと関連するアンカー要素を構築する
This step is where the majority of the work takes place. Prior to completing this step, you’ll want to have a perspective on which features or elements you’d like to highlight in your onboarding walkthrough. When you’re first getting started, it can be helpful to provide a navigation overview so employees know where to find core features and can better understand how to use each section of the application.
At first, deciding which features to highlight will be primarily based on hypotheses and what you understand as the critical transactions or workflows for your employees. As you become more advanced, you can analyze feature usage to better understand which features will result in higher satisfaction and efficiency. One benefit of using Pendo in-app guides is that you can quickly iterate and test as you learn more about which guides are most successful.
CUSTOMER STORY

The team at Verizon Connect used Pendo to revamp the onboarding experience for their fleet management software. One of the product managers on the product, Jon Young, realized that their initial onboarding experience needed to be simplified in order to have greater impact: “We’ve kind of evolved the whole onboarding process to say ‘Let’s not take them from point A all the way to point Z, when really they just needed to get somewhere in the middle to actually start getting some value out of the software.” Using Pendo, the team was able to redesign and deploy their entire onboarding experience in 60 days.
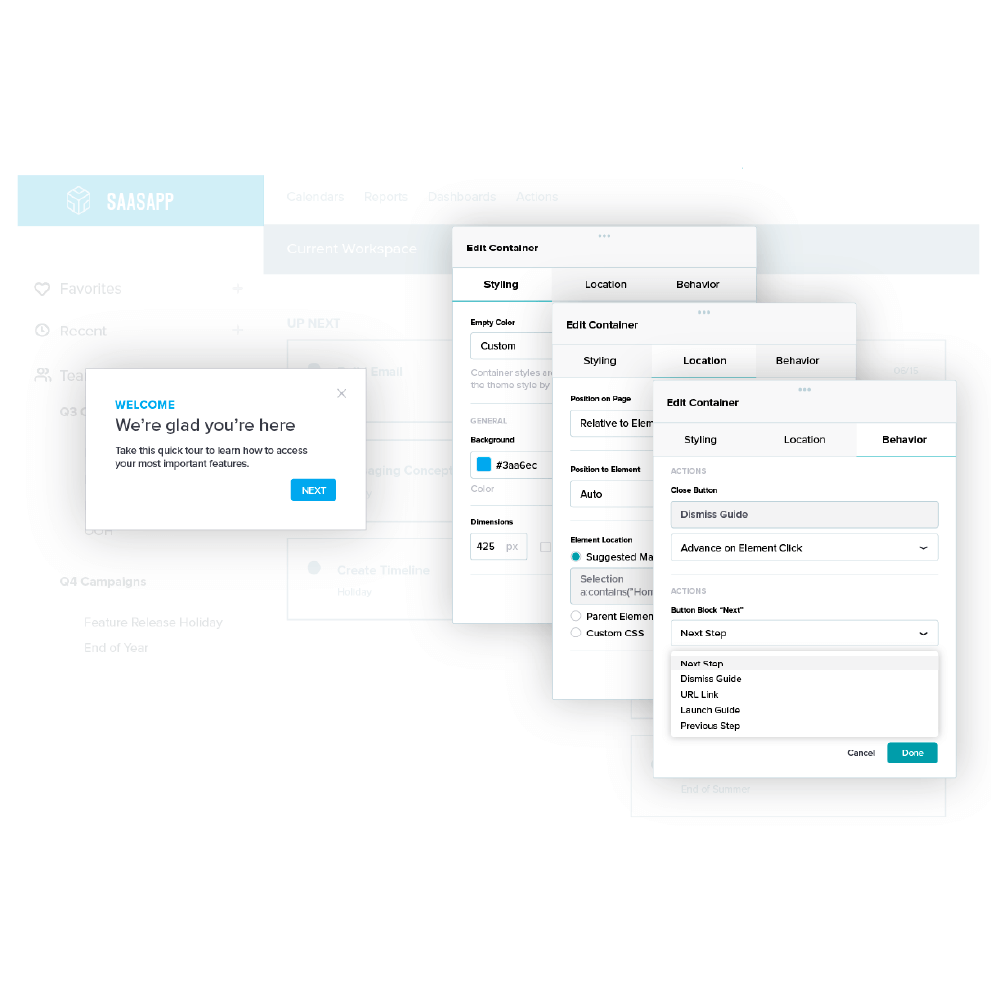
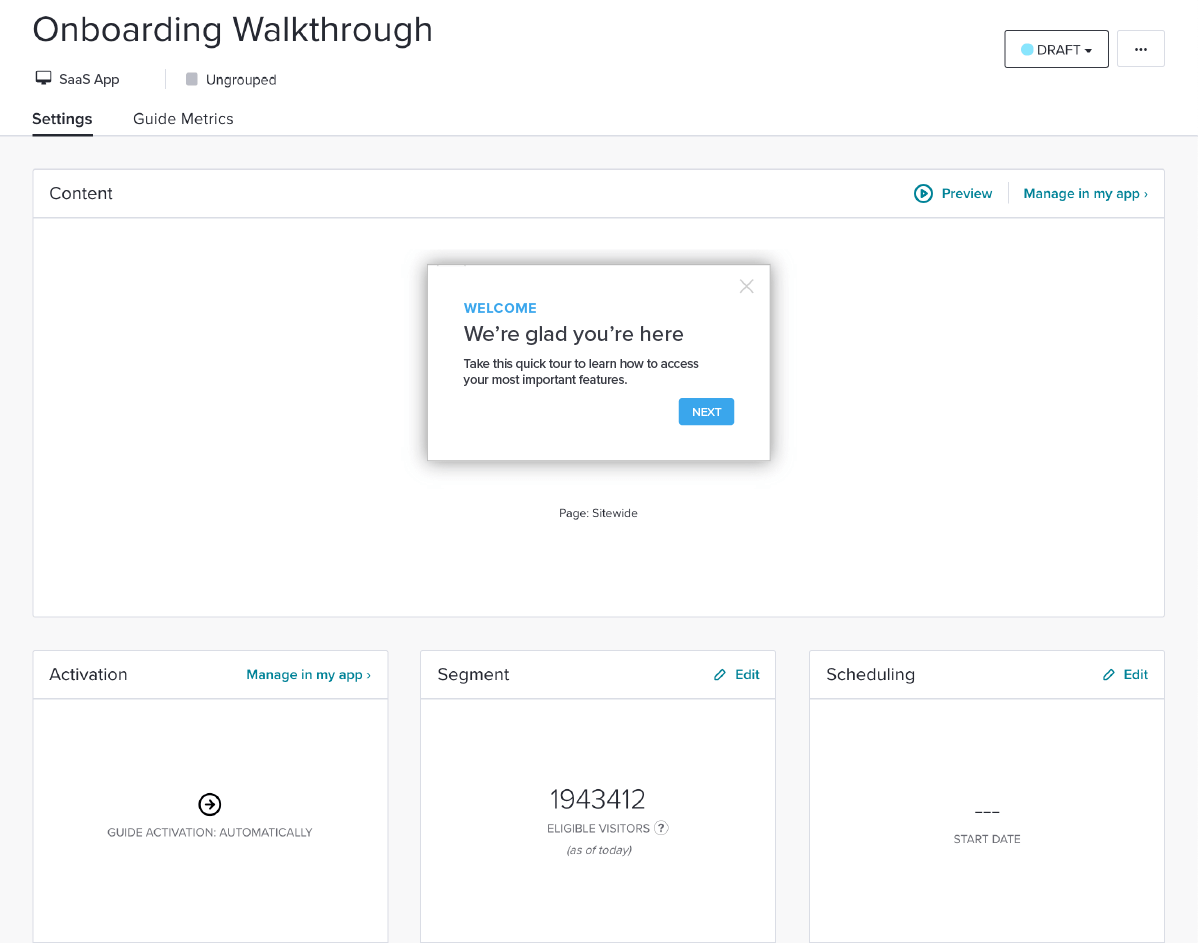
ガイドの作成を開始するには、まずガイドの概要ページを確認します。

このページからガイドの一部分を編集することもできますが、最終版の全体像を確認できるアプリケーションでガイドを管理、編集するほうが簡単であることが多いです。

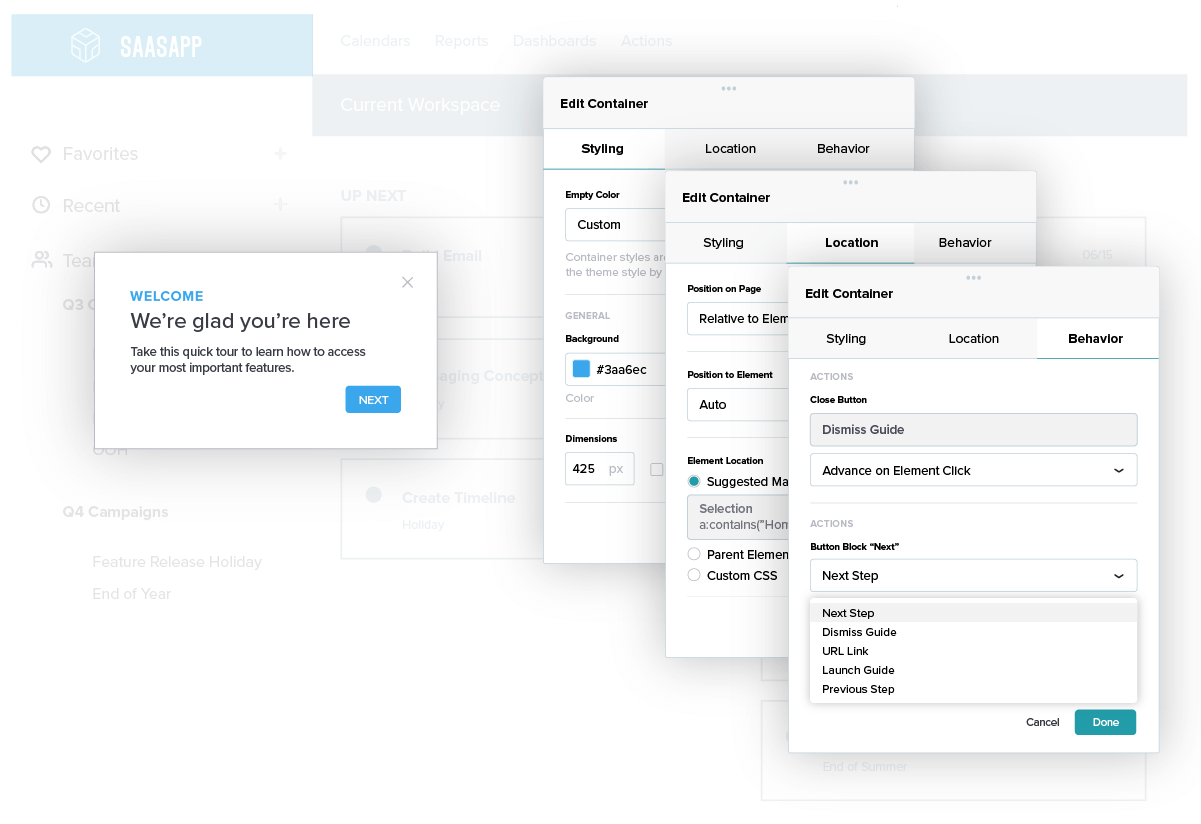
アプリケーションでVisual Design Studioを起動したら、ガイドを紐付けたいページ要素や機能に簡単にタグを付けて、アプリケーションにマッチするようにスタイリングを調整できます。このページでは、ガイドのテキストの調整、ボタンやコールトゥアクションの追加、画像や動画の挿入ができます。最後に、ガイド上のボタンがクリックされたときにどのようなアクションを起こすかを調整できます。
上級者向けのヒント
Put yourself in the onboarding flow with your employee by using language like “Let’s” and “We” and providing clear directions to encourage behavior: “Let’s start by entering a contact together. Her name is Ana.”
ウォークスルーのステップごとに、ステップ2と3を繰り返します。
ステップ4:ガイドのアクティベーション
アクティベーション方法を選択する
ガイドのコンテンツが完成したら、ガイドのアクティベーション方法を選択します。

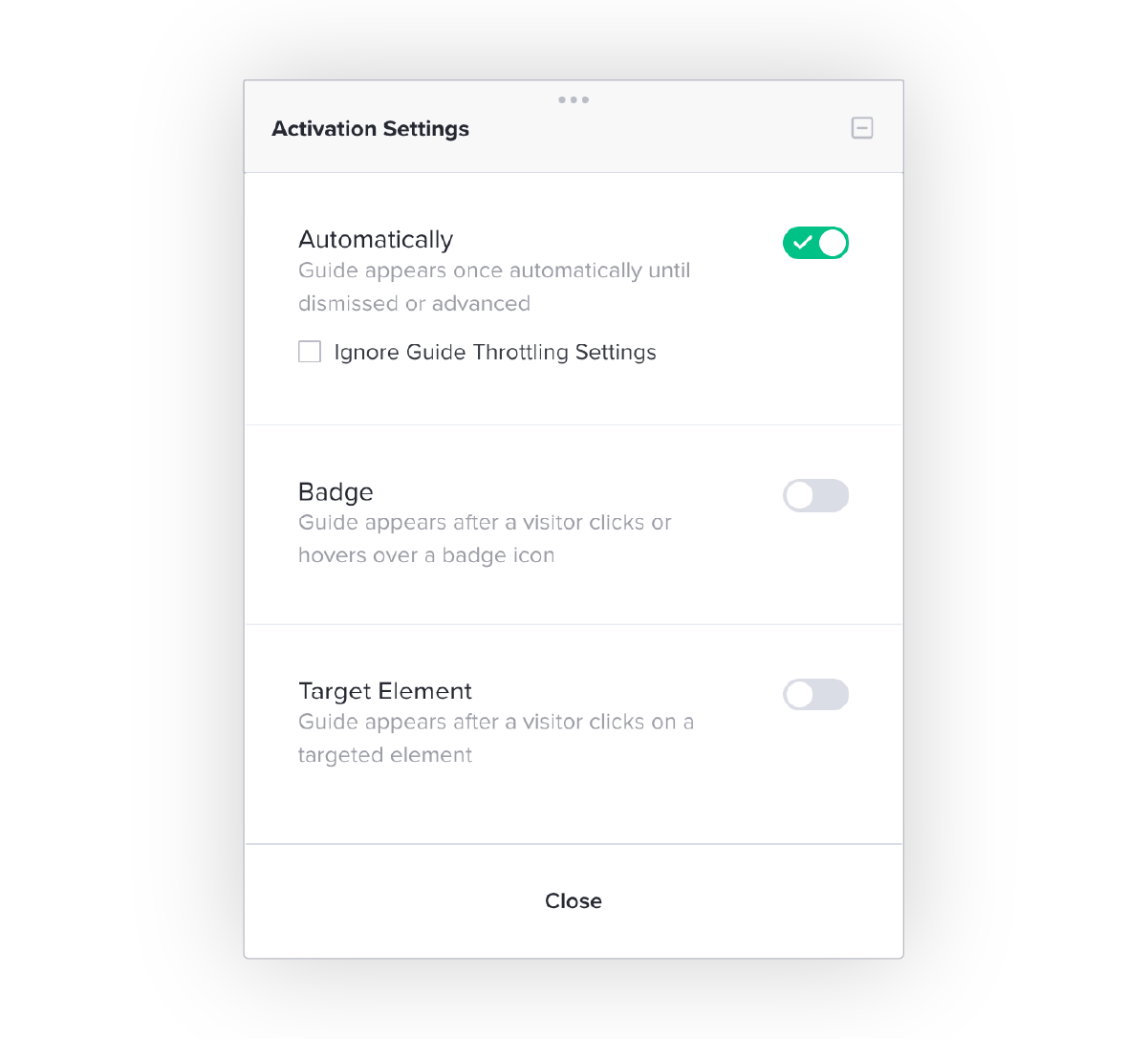
アクティベーションの方法は3つあります:
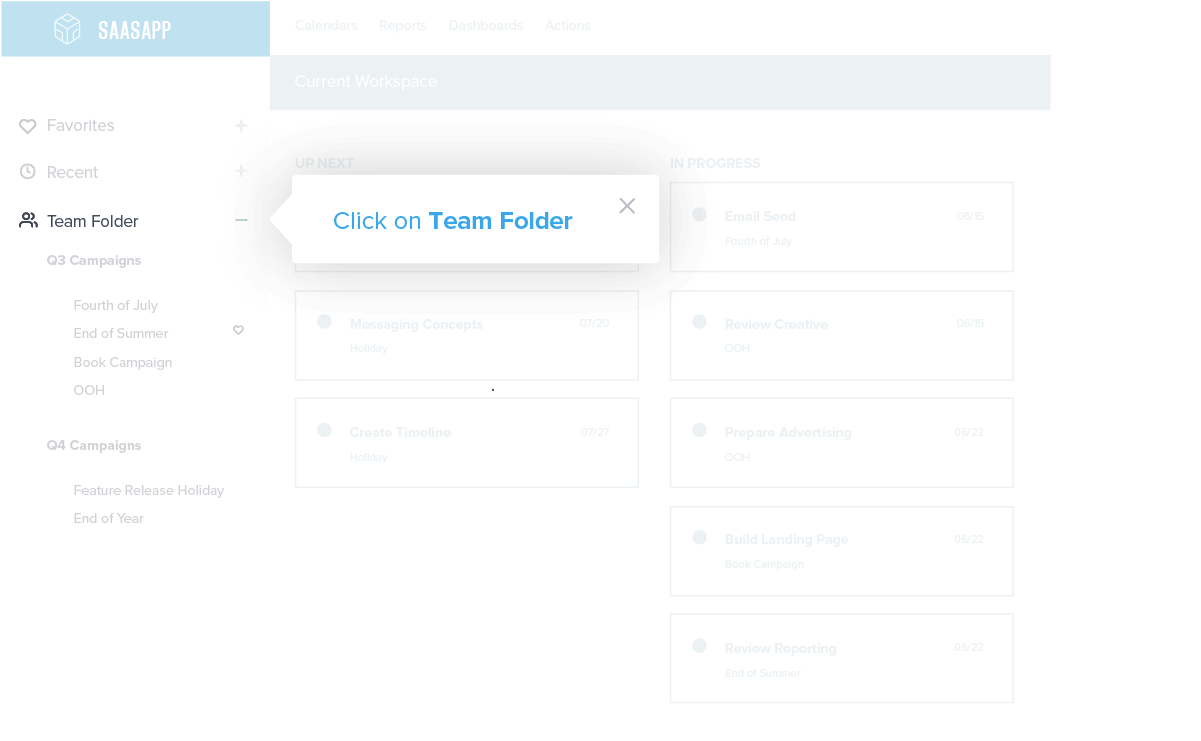
自動(Automatically):ユーザーがアンカーページに到着したときに、ガイドが自動的に表示されます。このタイプのアクティベーションは新規ユーザー向けのものに最適であり、初回ログインの直後にウェルカムメッセージを表示できます。

バッジ(Badge):訪問者がバッジアイコンにカーソルを合わせるかクリックすると、このガイドが表示されます。このアクティベーション方法は、ユーザーが必要なときにだけアクセスできるようにしたいパッシブなツールチップに最適です。また、バッジアクティベーションを利用することで、ユーザーインターフェースが乱雑になることを防止できます。

ターゲット要素(Target Element):ガイドが紐づけられているフィーチャーまたはページをユーザーがクリックした際にこのガイドが表示されます。特定のフィーチャーやページの使い方などを紹介する際に便利です。

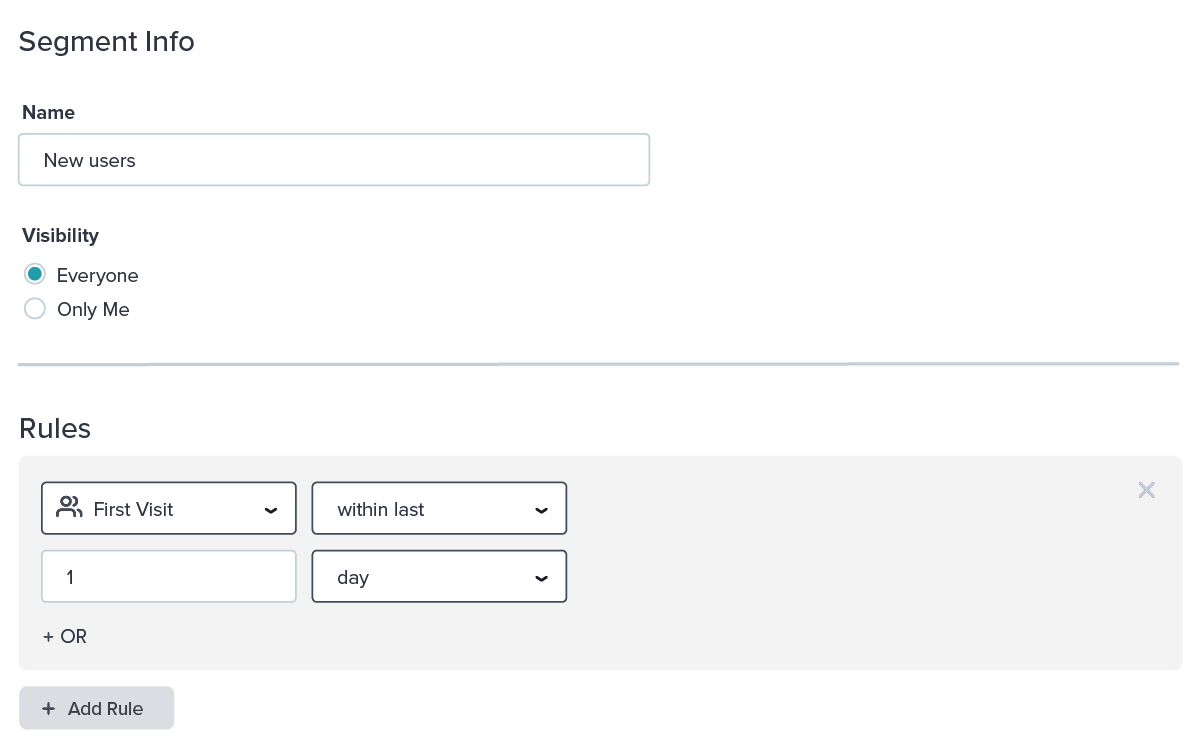
ステップ5:ガイドのセグメント化
ウォークスルーを展開する新しいユーザーセグメントを作成して選択する
Applying a segment to the guide will ensure that the onboarding walkthrough only reaches the users it’s relevant to: new users. As you get more experienced building onboarding flows and begin to understand the benefit of nuance, segmentation will be the secret weapon that allows your in-app training to become increasingly personalized to a particular employee’s role or department.
セグメントは、さまざまなメタデータやプロダクト使用状況データポイントを基に作成できますが、ここではまず、「訪問者の初回訪問(visitor first visit)」というメタデータフィールドを基に、新しいユーザーセグメントを作成します。

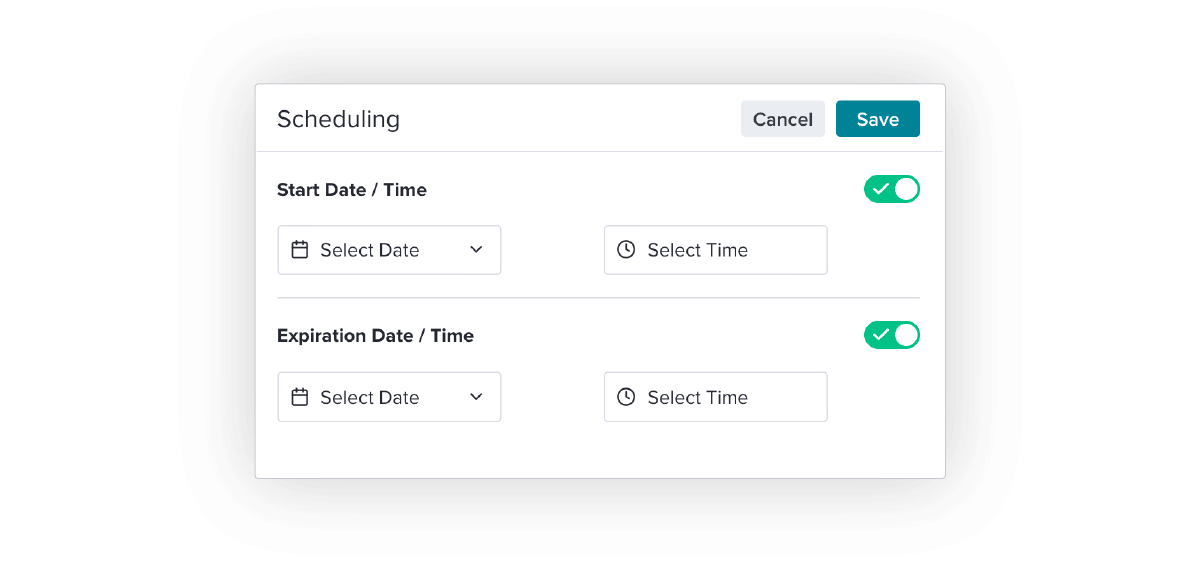
ステップ6:ガイドの公開
ガイドをスケジュール設定して公開する
最後に、(初回のオンボーディングフローをユーザーのサブセットでテストする場合など)アプリケーションでガイドを実行する期間に制限がある場合は、ウォークスルーの開始日と終了日を設定します。

ここから、完成したガイドのプレビューを確認して、新しいユーザーに公開できます。
What comes next?
Once you master the basics of building in-app onboarding flows, the options of what you can do with in-app engagement become limitless. As you progress along your journey with Pendo, you can experiment with more advanced behavioral triggering, personalization, and knowledge base tools to ensure you’re delivering the right resources to your employees at the right time — all without engineering requirements. If you are looking for some general in-app messaging breakdowns check our guide out.