目次
ユーザーインターフェイスとは
ユーザーインターフェイス(UI)は、あらゆるアプリケーションまたはウェブサイトの「顔」です。これは、ソフトウェアの全体的な視覚的構成と、ソフトウェアのあらゆる部分がユーザーにどのように伝達されるかを決定するものです。UIは、次の3つの主要なカテゴリで構成されます。
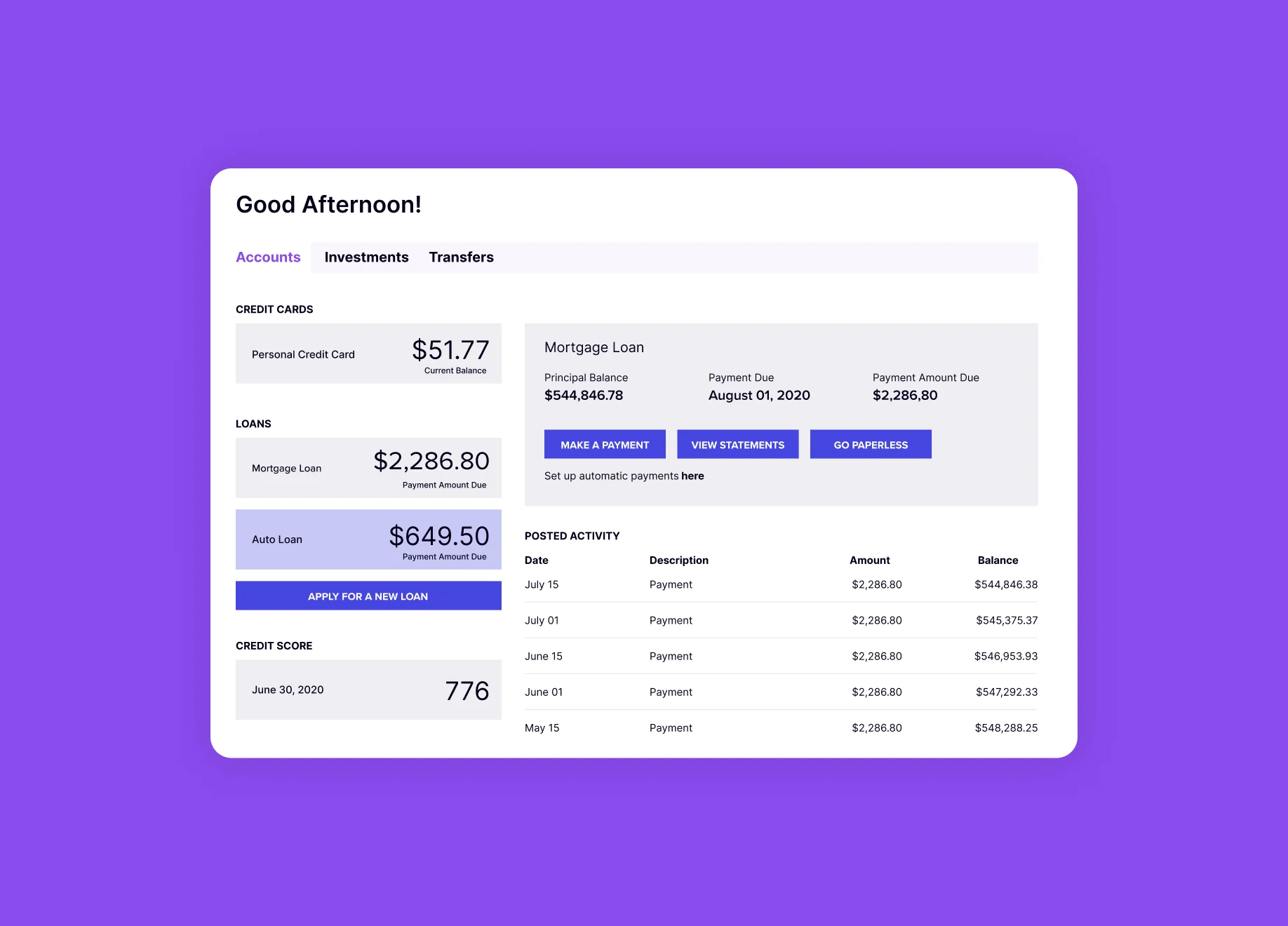
- レイアウト:UIレイアウトとは、アプリやウェブサイトの全体的なルック&フィールのことです。これには、各画面の構造や間隔、画面上のコンポーネント間の関係、画面内のフレームを作成・定義するための主要コンポーネントの一般的な配置、ソフトウェアにアイデンティティを与えるために使用される全体的なデザイン言語(デザインレギュレーション)、ページとコンポーネント間の遷移、ブランドを表す一貫性のある色彩、形状、フォント、視点などが含まれます。
- 要素:UI要素は、アプリやウェブサイトをインタラクティブにするためのパーツです。一般的な要素には、ボタン、スライダー、ドロップダウンリスト、テキストフィールドなどがあります。最近では、特にモバイルアプリケーションにおいて、物理的なジェスチャーがUIの中核的な要素になってきています。
- グラフィック:UIの中で、グラフィックとは、フレームや画面、要素を物語るビジュアルのことです。グラフィックの例としては、イラスト、画像、アニメーション、動画、写真などがあります。
UIデザイナーが行うこと
UIデザイナーは、アプリやウェブサイトの外観を制作し、実現する役割を担っています。ソフトウェアの世界では、UIデザイナーは一般的にグラフィックデザイナーと呼ばれています。UIを構成するすべてのパーツの美観を決定し、ユーザーにブランドを伝える仕事です。アプリやウェブサイトの芸術的な構成は、ユーザーにアピールすることから始まり、ユーザーとコミュニケーションをとり、ユーザー同士の親近感を高めることまでに対応します。さらにUIデザイナーは、ユーザーインターフェイスで目的を伝えるという点、UIのレイアウトや要素、画像とアプリやウェブサイト自体の目的との整合性を図るという点で、ソフトウェアが有意義であることを確認する必要があります。
UIデザインがわかりやすいかどうかを判断する1つの方法は、直接ユーザーに聞くことです。たとえばIHS Markitでは、新しいUIのベータ段階で、新旧のUIを行ったり来たりできるようにしました。ユーザーがどちらかのUIに切り替えたタイミングでアプリ内アンケートをとり、どちらが気に入っているかとその理由を聞きました。
UIとユーザーインターフェイスデザインに関する詳細情報
ユーザーインターフェイスについてもう少し深く学習したい方には、Jennifer Tidwell著「Designing Interfaces(デザイニング・インターフェイス ― パターンによる実践的インタラクションデザイン)」、Golden Krishna著「The Best Interface Is No Interface」、Everett N. McKay著「UI Is Communication」など、多くの書籍があります。Courseraもミネソタ大学と提携して、UIデザインのオンラインコースを提供しています。Pendoでは、 UIとUX(ユーザーエクスペリエンス)の関係 、PX(プロダクトエクスペリエンス)の本質に関する有用なリソースを公開しています。