目次
ヒートマップとは
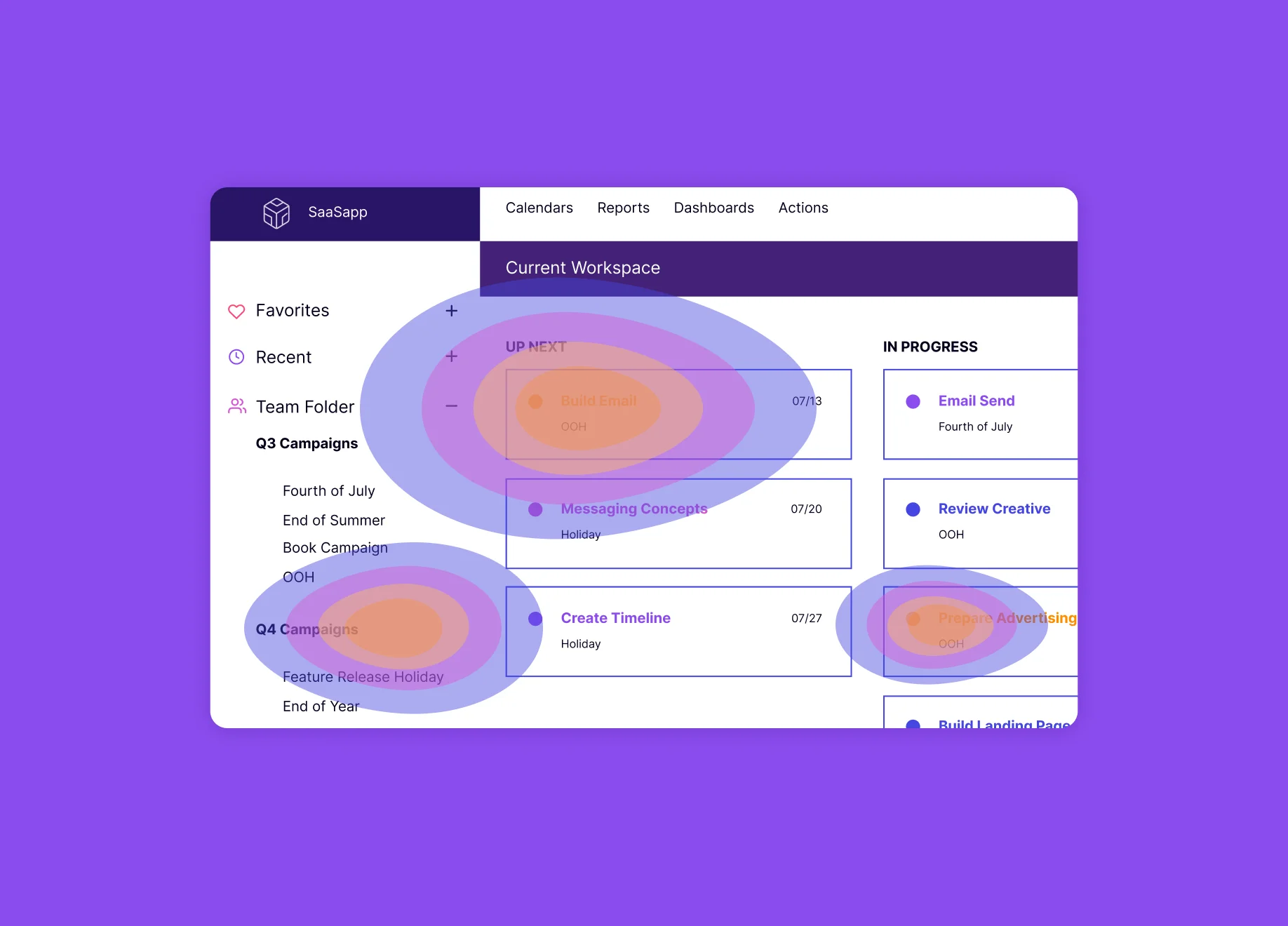
ヒートマップは、ユーザーインタラクションデータを視覚的に表現したもので、色の濃さは、ウェブサイトやアプリでの特定のユーザーアクションの集中度を反映しています。
暖色またはより濃い色は、ユーザーアクティビティが多い領域(人気のあるボタン、頻繁に表示されるコンテンツ)を表し、寒色はアクティビティが少ない領域または潜在的な摩擦点を示します。ヒートマップは、サーモグラフィによる視覚表現のようなもので、ユーザーが最も操作している領域がヒートマップ上で「暖色」で表示されます。
たとえば、ソフトウェアアプリケーションのダッシュボードのヒートマップでは、頻繁に使用されるレポートをトリガーするボタンの周囲は鮮やかな赤で表示されることがあります。逆に、特定の設定メニューの周囲に寒色の領域がある場合は、ユーザーがそのメニューを見つけるのに苦労していることを示している可能性があります。
ヒートマップは、定義された期間のユーザーインタラクションデータを集計することで機能します。このデータには、クリック数、カーソルの移動、スクロール、フォーム送信、および追跡を希望するその他の測定可能なユーザー行動が含まれます。Pendoのプロダクト体験(PX)プラットフォームなどのアプリケーションは、このデータをシームレスに収集し、インターフェース(ウェブページ、アプリ画面など)の視覚的な表現にマッピングします。各場所の色の濃さは、その特定の場所での特定のユーザー操作の頻度を反映しています。
ヒートマップは、ユーザーの行動パターンに関する貴重なインサイトを提供します。以下のような場合に役立ちます。
- エンゲージメントの高い領域を特定する(例:人気のボタン、頻繁に表示されるコンテンツ)– ヒートマップを使用すると、ウェブページやアプリ上でユーザーの注目を最も集める要素をすぐに明らかにできます。ユーザーの共感を呼ぶ要素を理解することで、これらの要素(およびその他の要素)を最適化し、さらに優れた結果を得ることができます。
- 摩擦点(エンゲージメントの低い領域または寒色の領域)を明らかにする – 反対にヒートマップの領域が寒色で表示されている場合は、ユーザーが無視している機能や問題がある機能を示していることがあります。これらは、ほとんど使用されていない機能、不要な機能、可視性が低い要素、または見つけにくい要素、またはさらに調査が必要なその他の潜在的な摩擦点の可能性があります。
- プロトタイプ上でユーザーの行動パターンを可視化させ、デザインの意思決定に役立てる。プロダクトの設計と開発において、ヒートマップはプロダクトのプロトタイプや初期バージョンにおけるユーザーの行動パターンを可視化するため、リリース前に改善が必要な領域を特定できます。
- 新しいデザインレイアウトの実装前と実装後のユーザーインタラクションを比較して、変更の影響を測定する(A/Bテスト)。ヒートマップを使用することで、変更がユーザーの行動とエンゲージメントに与える影響を測定することができます。
ヒートマップを使用するメリット
「ヒートマップの用途」で説明した理由のほかに、ヒートマップは、ウェブサイトやソフトウェアアプリケーションでのユーザーの行動を理解することに関心のあるすべての人に多くのメリットをもたらします。
- 色分けされた画像を使用して、ユーザーインタラクションの概要をすばやく簡単に把握できます。ヒートマップを使用すると、クリックストリームデータの膨大な行を精査することなく、関心のある領域をハイライトできます。
- エンゲージメントや摩擦点が高い領域に基づいて改善点に優先順位を付け、ユーザー体験(UX)に最も大きな影響を与え、プロダクトの定着率とコンバージョン率を向上させる更新に焦点を当てることができます。
- 具体的なユーザー行動データに基づいてデータ主導の意思決定を行い、プロダクトを最適化させます。ヒートマップは、ユーザー行動に関する仮定に頼るのではなく、設計と開発の意思決定をサポートする具体的なデータを提供します。
- ユーザビリティの問題を特定して対処し、UXを最適化し、ユーザーに愛されるプロダクトを作成することで、UXを改善します。
- プロダクト内のユーザー体験をパーソナライズします。ヒートマップからユーザーの行動パターンを把握することで、コンテンツのおすすめを調整したり、頻繁に使用する機能を強調したり、状況に応じたアプリ内ガイダンスを提供したりできます。
ヒートマップの恩恵を受けるユーザー
ソフトウェアプロダクトやウェブサイトの継続的なライフサイクルに関与するほぼすべてのチームや個人が、ヒートマップによって提供される分析情報の恩恵を受けることができます。
- プロダクトマネージャーは、ヒートマップを使用して、プロダクト内のユーザー行動を理解し、改善の機会を特定し、プロダクトロードマップの意思決定に優先順位を付けることができます。
- UX/UIデザイナーは、ヒートマップを使用して、ユーザーとインターフェースのインタラクションを分析・理解し、より直感的な体験を作成したり、改良したりすることができます。
- マーケティングチームは、ヒートマップを使用して、マーケティングキャンペーンやランディングページに対するユーザーのインタラクションを分析し、パフォーマンスを最適化できます。
- コンテンツ制作者は、ヒートマップを使用することで、どのセクションが最も反響があり、どのセクションが無視されているかを把握でき、ユーザーのニーズに合わせてコンテンツをカスタマイズすることが可能になります。
ヒートマップがユーザー操作を可視化するのに役立つ領域
ヒートマップは通常、使用している特定のヒートマップツールと追跡対象として選択したデータに応じて、ソフトウェア画面またはウェブページでのユーザーインタラクションを可視化します。ここでは、ウェブページとソフトウェアアプリケーションの両方に関連する一般的な例をいくつか紹介します。
- クリック数:ヒートマップは、ユーザーがウェブページ上またはソフトウェアアプリケーション画面内で最も多くクリックした場所を示します。これは、人気のあるボタン、メニュー項目、その他のクリック可能な要素(および無視されたり見落とされたりしている要素)を特定するのに役立ちます。
- スクロール:スクロールヒートマップは、ユーザーがウェブページまたはアプリケーションウィンドウを、どのくらい下までスクロールするのか、またどこでスクロールを停止するのかを示します。この視覚的データにより、ユーザーがページの下の方やアプリケーション内のさらに奥にある重要な情報を見逃していないかを確認できます。
- 要素のインタラクション:ソフトウェアアプリケーションにおいて、ヒートマップはクリック数だけでなく、さまざまなUI要素とのインタラクションを可視化できます。これには、ユーザーがアイテムをドラッグアンドドロップしたり、スライダーやその他の入力フィールドを使用したり、アプリケーション内の特定の機能を操作する領域を強調表示したりすることが含まれます。
ヒートマップを使用してエンゲージメントの領域を特定する方法
色が濃い領域は、ユーザーのエンゲージメントが最も高い領域を示します。たとえば、人気のボタン、頻繁に閲覧されるコンテンツセクション、コールトゥアクション(CTA)がうまく機能している領域などが考えられます。これらの要素を理解することで、次のことが可能になります。
- さらに良い結果を得るための最適化(例:異なるボタンデザインのA/Bテスト)。
- 成功事例から学ぶ:エンゲージメントの高い分野がなぜ成功しているのか、その要因(視覚的に魅力的なデザイン、明確なコピー、戦略的な配置)を分析できます。
ヒートマップを使用して摩擦点を特定する方法
ヒートマップ上の色が薄かったりデータポイントが不足していたりする領域は、ユーザーが無視するか苦労している機能が示されている場合があります。これらは、より詳細な調査が必要な潜在的な摩擦点の可能性があります。
- 見過ごされている領域を特定する:ウェブサイトやアプリの中で、ユーザーインタラクションが少ない箇所を特定して、詳細な分析を行うことができます。
- ユーザビリティの問題を診断する:検索バーやフォームの周囲が寒色になっている場合は、ユーザビリティに問題がある可能性があります。
- 改善点の優先順位を付ける:エンゲージメントの低い領域を特定して、UXとコンバージョン率に影響を与える最も重要な問題を修正します。
プロダクトヒートマップとは:他のヒートマップとの違い
プロダクトヒートマップは、ソフトウェアプロダクトまたはアプリケーション内のユーザーインタラクションに焦点を当てています。これはウェブサイトのヒートマップと似ていますが、次のようなソフトウェアプロダクトに関連するその他のインタラクションを可視化できます。
- 機能の使用状況:プロダクトヒートマップは、ユーザーがソフトウェア内の特定の機能を使用する頻度を示し、ユーザーが最も価値がある、もしくは有用だと感じる機能と、改善または削除が必要な機能を特定します。
- ナビゲーションパターン:ユーザーがソフトウェア内をどのように移動するかを可視化することで、一般的なユーザージャーニーや、ユーザーが迷ったり混乱したりする可能性のある領域を特定できます。
プロダクトヒートマップの恩恵を受けるユーザー
プロダクトヒートマップは、プロダクト主導型組織内の多くのチームにとって、改善の機会を特定し、設計の意思決定を検証し、変更の影響を測定し、ソフトウェアのUXをパーソナライズするのに役立ちます。
- プロダクトマネージャーは、ヒートマップを使用して、プロダクト内のユーザーの行動を理解し、改善の機会を特定し、プロダクトロードマップの決定に優先順位を付けることができます。
- UX/UIデザイナーは、プロダクトヒートマップを使用して、ユーザーがユーザーインターフェースをどのように操作するかについてのインサイトを得て、より直感的で使いやすい体験を実現します。
- UXリサーチャーにとって、ヒートマップはユーザーの行動パターンに関するデータを収集し、リサーチ活動に役立てるための貴重なツールです。
- マーケティングチームは、プロダクトヒートマップを使用して、ユーザーがアプリ内マーケティングキャンペーンやプロダクト機能をどのように利用しているかを理解(および最適化)することができます。
ユーザーの行動パターンに関するこのようなインサイトがあれば、プロダクト内のUXをパーソナライズしたり、コンテンツのおすすめを調整したり、頻繁に使用する機能を強調したり、ユーザーのアクションに基づいてアプリ内ガイダンスを提供することができます。
ヒートマップとセッションリプレイの違いは?
ヒートマップは、ユーザーの行動パターンの概要を提供し、ユーザーが最も頻繁に操作するものが何かを示してくれます。これらは、ユーザーの行動を理解するための貴重な出発点となりますが、ユーザーの行動の背後にある「理由」は教えてくれません。ここで、セッションリプレイの出番です。
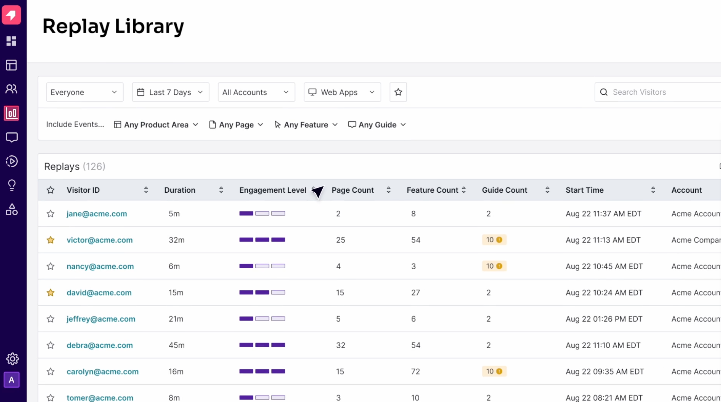
セッションリプレイとは、プロダクト内のユーザーセッションの詳細な時系列記録です。これにより、マウスの動き、クリック数、スクロール、さらにはフォームの送信など、ウェブページやアプリの画面でのユーザーの操作を正確に確認することができます。セッションリプレイを視聴することで、ユーザージャーニーをよりよく理解し、特定のユーザビリティの問題を特定し、摩擦点の根本原因を診断できます。
例えるなら、ヒートマップは交通マップのように、混雑度の高いエリア(ユーザーアクティビティ)を強調表示するものです。セッションリプレイはドライブレコーダーの映像のように、混雑の原因(ユーザビリティの問題やナビゲーションの不明瞭さなど)と、それを引き起こした特定のユーザーの行動を示してくれます。
ヒートマップとセッションリプレイの使用用途の違い
ヒートマップは、一般的なユーザーの行動傾向と潜在的な問題領域を特定するのに最適です。大規模なユーザーベース全体の、ユーザーインタラクションパターンのクイックスナップショットを提供します。
ただし、特定のユーザージャーニーを理解し、ユーザビリティの問題を明らかにし、摩擦点の根本原因を診断するには、セッションリプレイの方が価値があります。セッションリプレイがより有益なシナリオには、次のようなものがあります。
ユーザーの離脱ポイントを把握する
ヒートマップでは、ユーザーが特定のタスクを放棄した場所が表示されますが、セッションリプレイでは、ユーザーがタスクを放棄した理由を明らかにすることができます。たとえば、ユーザーがチェックアウト中に離脱してしまうのは、わかりにくいフォームや不明瞭なエラーメッセージが原因だということなどです。
ユーザビリティの問題を診断する
ヒートマップではボタンの周囲に寒色の領域が表示されますが、セッションリプレイはユーザーがボタンをクリックしない理由を把握するのを支援してくれます。ボタンの配置が悪すぎるのが原因か、はたまたラベルがその機能を正確に反映していないのか、などです。
定性的なユーザーフィードバックを提供する
ヒートマップは定量的なデータを提供しますが、セッションリプレイはユーザーの行動に関する定性的なインサイトを提供します。ユーザーがプロダクト内を移動するのを観察することで、ユーザーの思考プロセス、フラストレーション、混乱の領域を観察できるのです。
ヒートマップとセッションリプレイを併用して、より包括的なUX分析を行う方法
ヒートマップとセッションリプレイは、より包括的なUX分析のために併用できる補完的なツールです。その方法は以下のとおりです。
-
- ヒートマップで関心のある領域を特定する。
- この特定分野をセッションリプレイでより深く掘り下げる。
- 他のユーザー調査データと三方面から捉えることで、ユーザーの行動、動機、問題点を包括的に理解できる。
ヒートマップを効果的に使用するためのベストプラクティス
- 明確な目標を定義する:どのようなユーザーの行動パターン(エンゲージメント、摩擦点)を理解したいでしょうか。
- データをセグメント化する:さまざまなユーザーグループ(例:デバイス別、場所別など)のヒートマップを分析することで、ユーザーの行動がどのように変化するかを確認できます。
- タイムフレームを考慮する:日次ヒートマップではアクティビティのピーク時間が表示され、月次マップではより広範な傾向を明らかにすることができます。
- 暖色の領域以外に目を向ける:寒色の領域は、改善の機会や無視されている機能を示している可能性があります。
- ヒートマップとプロダクトアナリティクスデータの併用:ヒートマップをデータやアナリティクスと組み合わせて、ユーザーの行動パターンの背後にある原因を理解します。